Update: The contest is now closed! I would like to thank everyone for their submissions. We’ll begin the judging process very soon.
To encourage people to promote the jQuery project, and get as many people involved in the community as possible, we’re holding a contest to build a “Powered by jQuery” button. Having a nicely designed button will be a good way for jQuery users to build more awareness about the project, while having something that looks cool on your site!
The Rules:
- The contest will run until November 3rd. Winners will be announced November 5th.
- All entries must must be optimized for the web (8-bit PNG) and images should be no bigger than 173×31 (example).
- The jQuery team will have the right to the use the submissions anyway they wish. This will prevent any copyright issues in the future. The winner must also be able to provide a PSD (or AI) file so that the image can be maintained in the future.
- Prizes will be awarded for 1st, 2nd and 3rd place submissions.
- The general jQuery community will do the final voting, moderated by John Resig, creator of jQuery, and Rey Bango.
- You should make use of the jQuery hat logo in your button (you’re free to re-draw it, as necessary). If needed, here’s a raw PSD of the hat logo.
The Prizes:
- First Place Prize: Two Books – Ajax Design Patterns and John Resig’s upcoming Pro JavaScript Techniques
- Second Place Prize: One Book – Foundations of Ajax
- Third Place Prize: $10 Cash to a PayPal account of your choosing!
The prizes will be shipped anywhere in the world via regular post.
All submissions should be made in the comment section of this posting via a standard hyperlink. Make sure that you provide a valid email address when submitting your entry.
This is your chance to really help expand the jQuery community by creating a top notch button that will get a ton of exposure. Good luck to everyone!


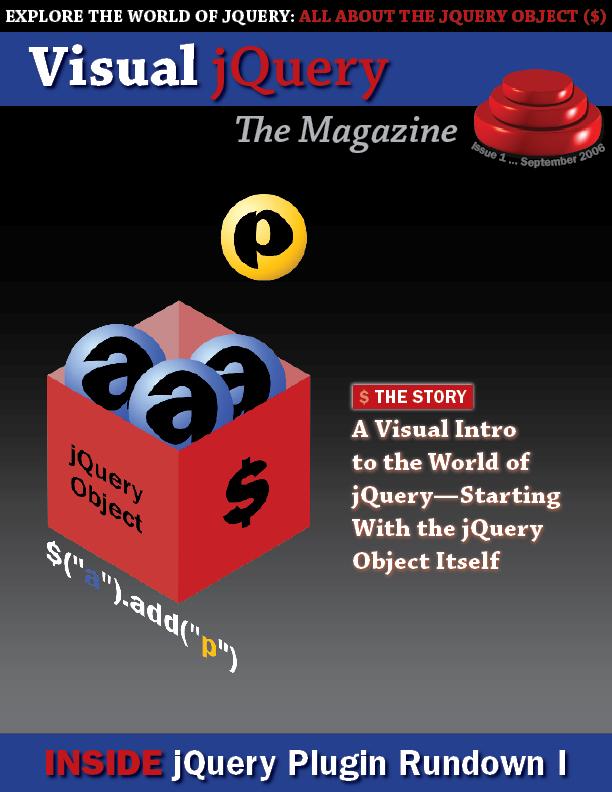
 The first issue of the brand-new Visual jQuery magazine has been released. It is available
The first issue of the brand-new Visual jQuery magazine has been released. It is available