Today, we’re proud to announce that the jQuery Project and Jack Slocum’s Ext Project, have partnered to integrate the amazingly lightweight and powerful jQuery framework with Ext’s awesome UI library. This collaboration will greatly enhance the capabilities of both projects and expand the functionality available to developers using the jQuery JavaScript Library and the Ext UI component suite.
Specifically, the upcoming Ext 1.0 release will be able to run, natively, on the jQuery JavaScript Library. No other libraries will be required. The jQuery and Ext teams are actively working together to bring this integration to the Ext codebase.
Here’s some possible questions and answers (feel free to post any others that you have in the comments):
What prompted the collaboration?
Ext has some fantastic components – arguably, the best on the web. jQuery has all the core functionality to support what Ext has. The jQuery team contacted Jack Slocum with the hopes that we could work together to add jQuery support to the Ext library, and Jack whole-heartedly agreed. It’s a win-win situation: jQuery gets some awesome components, Ext gets a huge influx of new users.
What are the benefits for jQuery and Ext users?
jQuery users gain a huge number of expertly-designed components that they will be able to deploy immediately. Additionally, they’ll be able to use them in a manner that better suits the jQuery philosophy (e.g. being able to call Ext queries on sets of elements, chaining calls, leveraging jQuery’s support for true unobtrusive DOM scripting etc.)
At the same time, existing Ext users will gain the flexibility of being able to continue to use Ext’s professional-caliber components while leveraging the lightweight, small (~19k) and powerful jQuery framework.
How will the two teams work together?
After the first beta release of Ext 1.0, jQuery will be providing a
strike team which will work to iron out all the integration points in Ext. At the same time, Jack will be working to isolate all the remaining framework-specific code, making it easier for us to finish the conversion process. All of this will be in place for Ext’s final 1.0 release, which will support both Yahoo UI and jQuery.
How will support be handled?
The jQuery team will be providing support for any bugs that may only exist in the jQuery version of Ext.
Support for Ext, itself, will continue to be handled via the Ext forums. The Ext project will also begin offering a level of paid support for its corporate users.
What Ext features will be included in Ext 1.0 for jQuery
All available Ext 1.0 features are going to be supported by jQuery.
The final feature list, for Ext 1.0, is still being finalized but a full breadth of new functionality can be expected.
When will Ext 1.0 for jQuery be available?
The final release date still has yet to be finalized and we will make a formal announcement on the jQuery blog, the jQuery mailing list, the Ext project site, and the Ext forums once the its ready to go.
An alpha release of Ext 1.0 was just released, but does not, yet, include the jQuery compatibility layer.
Do any licensing issues exist?
No. jQuery’s licensing will remain the same, and Ext 1.0 will be completely open source (LGPL).
Additionally, corporations will be able to purchase an Ext support license. This will include email support and SVN access, amongst other features.
Update: Digg this story up!
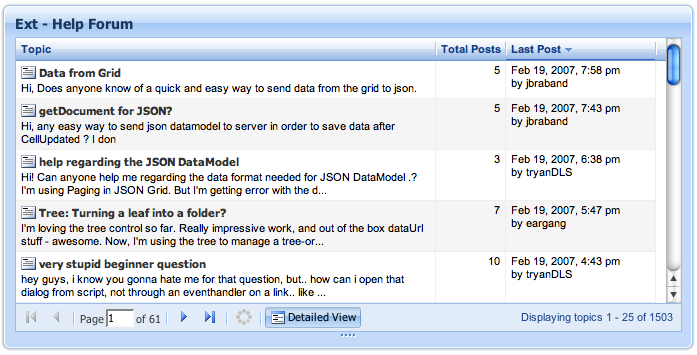
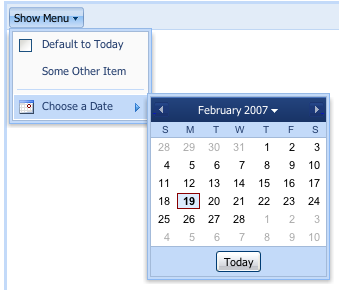
Examples
Here are examples of what you can do with Ext. (All demos currently run on Yahoo UI, as the Ext 1.0 alpha release doesn’t support jQuery.)
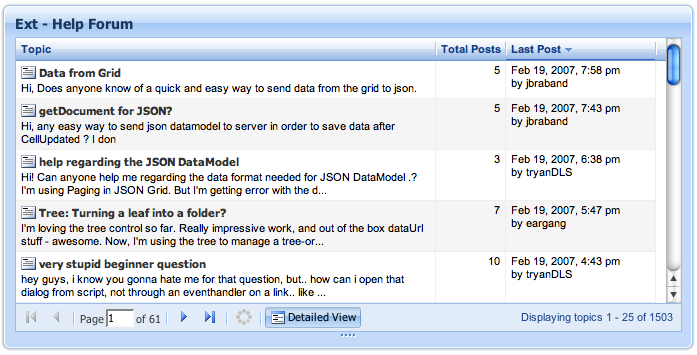
Paged, Dynamic, Grids

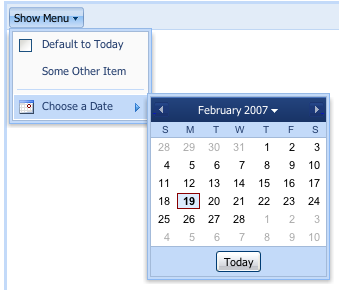
Mixed Content Menus

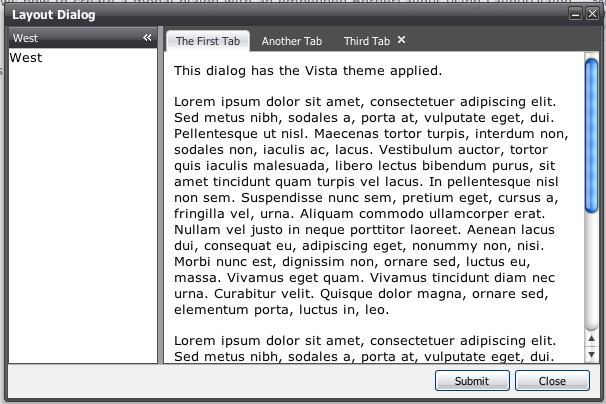
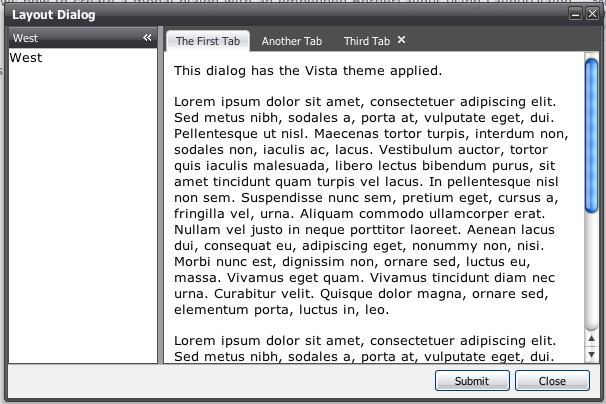
Advanced Dialog Layout and Themes

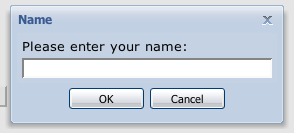
Message Box Dialog

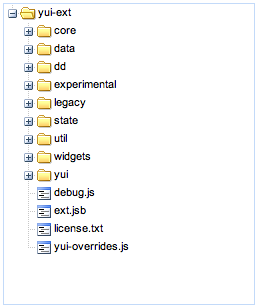
Drag-and-Drop Trees