jQuery and Jack Slocum’s Ext

Today, we’re proud to announce that the jQuery Project and Jack Slocum’s Ext Project, have partnered to integrate the amazingly lightweight and powerful jQuery framework with Ext’s awesome UI library. This collaboration will greatly enhance the capabilities of both projects and expand the functionality available to developers using the jQuery JavaScript Library and the Ext UI component suite.
Specifically, the upcoming Ext 1.0 release will be able to run, natively, on the jQuery JavaScript Library. No other libraries will be required. The jQuery and Ext teams are actively working together to bring this integration to the Ext codebase.
Here’s some possible questions and answers (feel free to post any others that you have in the comments):
What prompted the collaboration?
Ext has some fantastic components – arguably, the best on the web. jQuery has all the core functionality to support what Ext has. The jQuery team contacted Jack Slocum with the hopes that we could work together to add jQuery support to the Ext library, and Jack whole-heartedly agreed. It’s a win-win situation: jQuery gets some awesome components, Ext gets a huge influx of new users.
What are the benefits for jQuery and Ext users?
jQuery users gain a huge number of expertly-designed components that they will be able to deploy immediately. Additionally, they’ll be able to use them in a manner that better suits the jQuery philosophy (e.g. being able to call Ext queries on sets of elements, chaining calls, leveraging jQuery’s support for true unobtrusive DOM scripting etc.)
At the same time, existing Ext users will gain the flexibility of being able to continue to use Ext’s professional-caliber components while leveraging the lightweight, small (~19k) and powerful jQuery framework.
How will the two teams work together?
After the first beta release of Ext 1.0, jQuery will be providing a
strike team which will work to iron out all the integration points in Ext. At the same time, Jack will be working to isolate all the remaining framework-specific code, making it easier for us to finish the conversion process. All of this will be in place for Ext’s final 1.0 release, which will support both Yahoo UI and jQuery.
How will support be handled?
The jQuery team will be providing support for any bugs that may only exist in the jQuery version of Ext.
Support for Ext, itself, will continue to be handled via the Ext forums. The Ext project will also begin offering a level of paid support for its corporate users.
What Ext features will be included in Ext 1.0 for jQuery
All available Ext 1.0 features are going to be supported by jQuery.
The final feature list, for Ext 1.0, is still being finalized but a full breadth of new functionality can be expected.
When will Ext 1.0 for jQuery be available?
The final release date still has yet to be finalized and we will make a formal announcement on the jQuery blog, the jQuery mailing list, the Ext project site, and the Ext forums once the its ready to go.
An alpha release of Ext 1.0 was just released, but does not, yet, include the jQuery compatibility layer.
Do any licensing issues exist?
No. jQuery’s licensing will remain the same, and Ext 1.0 will be completely open source (LGPL).
Additionally, corporations will be able to purchase an Ext support license. This will include email support and SVN access, amongst other features.
Update: Digg this story up!
Examples
Here are examples of what you can do with Ext. (All demos currently run on Yahoo UI, as the Ext 1.0 alpha release doesn’t support jQuery.)
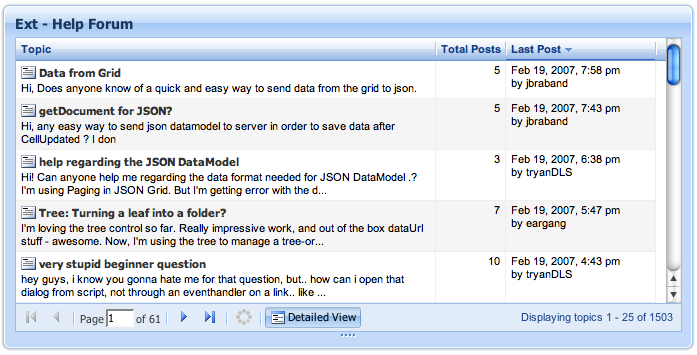
Paged, Dynamic, Grids
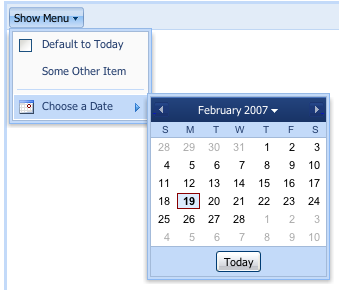
Mixed Content Menus
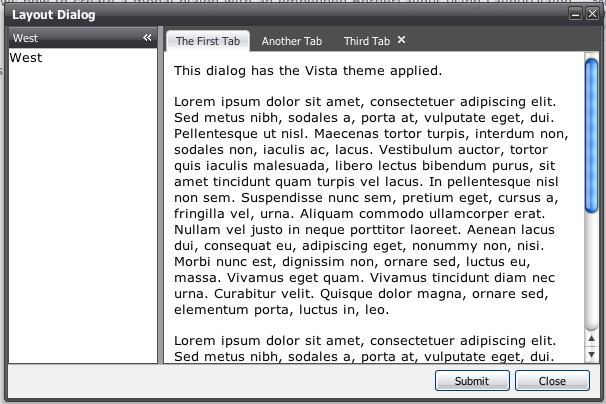
Advanced Dialog Layout and Themes
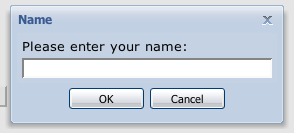
Message Box Dialog
Drag-and-Drop Trees





Congrats…this is great!, jQuery’s amazing js functionality combined Jack’s sweet UI EXT….hmm, do I need more?
Cheers,
cdelfino
Pingback: S. S. Trudeau » Blog Archive » Musings on Javascript Libraries
And what about Interface plugin, what is the difference ?
@Anne: Interface is focusing on providing fast, small, incredibly flexible code – specifically drag-and-drop and animations. In a nutshell: Interface contains all the building blocks that you need in order to build your own components. Ext, on the other hand, has a ton of pre-built components which you can drop into your site and begin using, right away. It’s just a difference in strategy. It’s very likely that some Ext components won’t be suitable for everyone – and if that’s the case, then the Interface code will be able to completely help when you want to build your own.
jQuery and EXT collaborating is such an excellent call. The potential here is huge, I can’t wait to see how this evolves. This partnership is a unique milestone – congratulations!
Congrats! That’s really great news.
As a Drupal developer I’m quite glad jQuery is joining forces with Ext. A good friend of mine had told me great things about Ext but I preferred to focus on a library that worked with my preferred CMS at this time, now I’ll be able to test new waters, thanks guys!
WOW!, dream come true for me, i was just on the ext website and was dreaming what if it was for jquery, just what if, and bang!
glad to hear this , Jack Slocum, glad for you hard work,
Nilesh
As an Ext fan and a Interface investigator, I would have to say they are more similar than the Interface authors would care to admit. Ext includes fantastic prebuilt components as well as the lower level convenience utils to quickly build up knew ones. On top of that Interface has some cross browser issues (I just had to poke arround a bit in IE7 to witness some awkward spacing and js bugs).
I think partnering with Ext is a really smart thing to do. Watching Jacks commitment to flawless, cross-browser, high performance javascript, I have no doubt it will become *the* key open source JS component/widget lib.
Hi John,
That’s great news for jQuery and for Ext, congratulations to both of you! What a smart move!
It’s thrilling to see at what pace the JavaScript community is moving these days and how much active collaboration is going on.
Brilliant – this ups jquerys game as many developers simply want to bang in a cool control such as the editable grid. Now you could choose to do that with yui but personally in that situation im going for the smallest library I need.
I cant wait to start adding these controls to my projects !!
Three cheers to John and Jack.
Congrats.
This will deffently make a BIG defference for the future plans about developing a new CMS for the company i work for.
Now that my plans about using jquery as the backend js framework iam so happy about this partnership.
There is so many useful componets in Ext so this will deffently ease alot of sleepless nights!!!
Thanx John and Jack!!!!!
Kind regards
Ronni Rasmussen
Pingback: Jack Slocum to support jQuery Library – Interaction Design Blog
Gratz guys! Realy good news. Will you use some Jack’s DomQuery routines in jQuery? Or it will be some other kind of integration DomQuery and jQuery?
Pingback: JavaScript partners: jQuery en Ext GUI-componenten | Scriptorama
This is awesome to say the least! I have spent the past couple months weaving together JQuery and Ext for a project of mine and am glad that now I will not have to do so with future releases.
very interesting … does this mean Jack is giving up on DomQuery?
This is really great news, I am very excited to see how this plays out.
@Roman & Jeff L: We’re investigating the possibility of supporting the use of DomQuery, Ext’s
selector engine, as an alternative (not a replacement) to jQuery’s CSS Selector code.
I’m glad to see competition turn into collaboration!
At the beginning of the year it seemed to be some competition and tension between jQuery and DOMquery from Jack. Now the two great developers are joining to create a light-weight rich web UI component library! Awesome!
Suggestion for the Menu behavior: Can you make the menus appear onmousedown instead of onclick? And then allow the menuitem to be selected onmouseup? This behavior would seem to align with real Windows+Mac widgets more. It would allow faster selections to be made. i.e., Hold down mouse button, menu popups up, drag mouse to desired menuitem, release mouse button and menuitem is selected.
This is like a dream come true. In my previous reply on ajaxian.com regarding DomQuery and jQuery, I was proposing to have both of this libraries work together in creating a simpler and more powerful js library. At first I thought that would be a crazy idea that just pop out of my head, but now I can see it becoming a reality.
I would definitely encourage to have both interface and ext being developed fully, as I can see a potential usage on all this extension for jQuery. Let just say that I can use jQuery + Ext to build the backend of my web application for admin and editor in managing the site, while I can use jQuery + Interface to build the outward appearance for the site, for example a dropable shopping cart system and sortable widget panel. See, both of this library is totally needed, unless if Ext and Interface work hand in hand to create a smaller and a more cross browser friendly plugin that can be used on Ext and still easily be used separately from the pre-built widget provided from Ext.
We’re definitely can’t wait to see the first release of both this libraries with the enhancement of jQuery selector system, which might be improved by combining DomQuery and the current jQuery selector library. I hope we can start using this library with our current software development progress.
Sounds like things are cooking. I can’t wait.
OMG, that truly amazing news. You’re really great guys!
Both jQuery and Ext maintainers are great!
So hasta la bye bye to YAHOO namespace?
Wow!
That is great news!
I can’t wait!
One thing that popped into my mind: I’ve I read correctly, Ext will then be available for the Yahoo UI and jQuery – will there be any differences between those two versions in terms of functionality?
Great news John and jQuery Team! I’ve really got to catch up on some jQuery development…
Does this mean Ext will be a sort of plugin or it will be in the jQuery itself? I’d love it to be in jQuery so you don’t have to refer to so many files.
I was planning to use both in a big upcoming project, looks like I was on to something :) I hope this will make for easy transition from standalone jQuery and YUI library when the final version is released. Anyway, I think this is a wise choice for both parts, well done!
Simply awesome. Can’t wait to use it!
Thanks jQuery team!
good idea.
Thanks jQuery team!
Great!
I will use ext 1.0 with jquery as soon as ext 1.0 GA release.
But EXT size too large. :(