Happy Birthday to jQuery! jQuery is three years old today, after being released way back on January 14th, 2006 at the first BarCampNYC by John Resig.
We have four announcements for you today, we hope you’ll enjoy them!
jQuery 1.3
First, we have an excellent new release of jQuery ready for you to enjoy. The big features of this release are:
- Sizzle: A sizzlin’ hot CSS selector engine.
- Live Events: Event delegation with a jQuery twist.
- jQuery Event Overhaul: Completely rewired to simplify event handling.
- HTML Injection Rewrite: Lightning-fast HTML appending.
- Offset Rewrite: Super-quick position calculation.
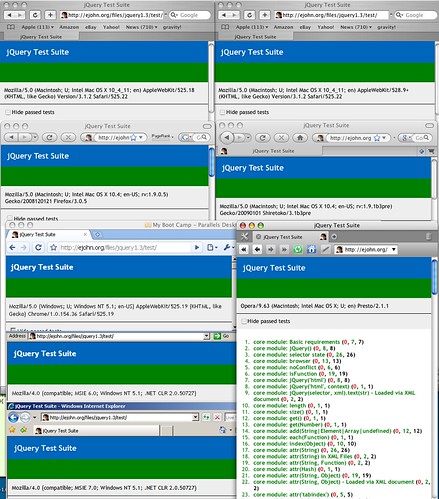
- No More Browser Sniffing: Using feature detection to help jQuery last for many more years to come.
The full details of the release can be found in the release notes:
http://docs.jquery.com/Release:jQuery_1.3
We’re currently planning on a follow-up jQuery 1.3.1 release sometime within the next week or two to catch any straggling bugs that might’ve slipped through. If you spot any bugs please be sure to submit them to the bug tracker.
Sizzle
jQuery has a brand new CSS selector engine – nicknamed ‘Sizzle‘. You can read the full details behind it in the jQuery 1.3 Release Notes (including performance numbers).
More importantly, though, we’re taking a big leap with Sizzle: We’re releasing it as a completely standalone project to be collaborated upon by many library creators and developers. We saw an opportunity to give something back to not just the jQuery community but to the JavaScript development community as a whole; and at the same time be able to collaborate with developers of other libraries on a single, unified, selector engine. We feel that there’s too much competition and not enough collaboration occurring and so we put our code out on the line as a good first step towards working together.
As a sign of good faith and willingness to collaborate, we’ve turned over Sizzle to the Dojo Foundation (an excellent non-profit well suited for this project, not to be confused with the Dojo Toolkit). We wanted a common meeting ground where all developers would be able to work together and under which there would be a clear long-term copyright holder.
Our request for collaboration has already seen an amazing resopnse: Developers from Prototype, Dojo, Yahoo UI, MochiKit, and TinyMCE (and many other projects) have all shown interest in refining Sizzle to perfection.
A rough Sizzle project page can be found here:
http://sizzlejs.com/
Along with the full source code:
http://github.com/jeresig/sizzle/tree/master
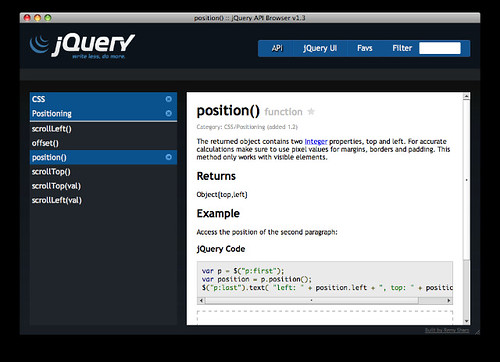
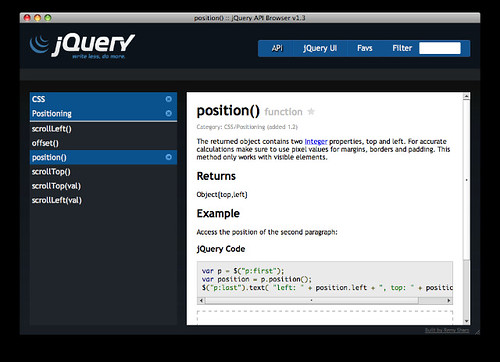
New API Browser
Along with the release of jQuery 1.3, I’m pleased to present the new API browser, developed by Remy Sharp, available at: http://api.jquery.com/.

This is an alternative view to the existing
jQuery API that should be easy to navigate and use.
The new API browser includes the following features:
- All the latest jQuery and jQuery UI documentation.
- The ability to mark pages as favorites for those pages you keep wanting to return to.
- Syntax highlighting in the code examples
- Live running of examples within the browser
- Links to edit and experiment with the code examples
Most importantly though, the API browser is also available offline as an Adobe AIR application (thanks to Tane Piper’s AIR framework). The interface looks and works the same, and includes an auto-update mechanism, so you’ll always be up to date.
Download and install the AIR API browser
If you find problems please submit a bug to the bug tracker under the ‘site’ component.
Which leads us to the last, and certainly not the least important, point…
jQuery Foundation
With the jQuery Project growing at a tremendous rate, it was important for us, as a team, to take a step back and determine how the project’s ownership should be handled. Currently, John Resig, jQuery’s founder and lead developer, and Paul Bakaus, lead developer for jQuery UI, both maintain ownership of their respective projects. This posed several concerns from a practical and legal perspective as it enjoined two individuals as the owners of the projects instead of a formal organization. As more individuals and corporations started contributing to the projects, these concerns became even more evident causing confusion as to who were the correct copyright holders for specific units of work.
After meeting up to talk at the recent jQuery Conference, we decided to really make a concerted effort to fix this and determine how we could shift ownership of the jQuery projects to a foundation-type organization that would:
1. Understand the nature of open-source software development.
2. Allow us to continue to manage the project unhindered.
3. Ensure that the projects continue to live on regardless of who is involved in the effort.
After examining many options we came to a final conclusion – and we’re excited to announce that the Software Freedom Conservancy has extended the jQuery project an invitation to join the non-profit organization and continue developing software under its auspices. By joining The Software Freedom Conservancy, the jQuery projects and community immediately realize some important benefits:
1. It allows the current project members to continue to manage the projects and maintain ultimate responsibility for the direction of current and future efforts.
2. It allows the projects to be considered a true non-profit efforts allowing us to be able to accept donations and contributions without incurring tremendous personal financial liability.
3. The copyright of the code will be assigned to the conservancy thus ensuring that no single person will own contributions or assets of the project.
4. It may allow corporations to write off time when an employee contributes to a project.
5. Most importantly, it ensures that the jQuery projects will always be open and free software.
This is a big step in formalizing the jQuery projects and an important accomplishment in ensuring that the investment being made by the jQuery community is protected. We’ll be making the transition into the conservancy over the coming weeks. There will be very little, to no, change in how the project will run. The jQuery Team will still run and manage the project and we’re still going to work hard to build the best JavaScript library possible. If anything this will help to free up some of our time so that we can spend more time coding – and who doesn’t like the sound of that?
Happy 3rd birthday, jQuery!