jQuery 1.5 Released
Right on schedule jQuery 1.5 is ready for consumption!
This release has been a long time coming and has been a real team effort. Please take this opportunity to thank members of the jQuery Team and the jQuery bug triage team for their help in getting this release out the door.
Downloading
As usual, we provide two copies of jQuery, one minified and one uncompressed (for debugging or reading).
- jQuery Minified (29kb Gzipped)
- jQuery Regular (207kb)
You can feel free to include the above URLs directly into your site and you will get the full performance benefits of a quickly-loading jQuery.
Additionally you can also load the URLs directly from Microsoft and Google’s CDNs:
Microsoft CDN: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
Google CDN: https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js
About The Release
This release saw 83 fixed bugs and a total of 460 closed tickets.
The test suite (which now has 4437 tests) passes in all the browsers that jQuery supports – and more. We verified the suite passing all of the following browsers:
- Safari 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
- Opera 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
- IE 6 / 7 / 8
- Firefox 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
- Chrome 8.0.552.215 / 8.0.552.237 / 9.0.597.67 Beta / 10.0.642.2 Dev
Additionally all of the API documentation for the release can be found on the API site: jQuery 1.5 API Documentation.
A full schedule of our upcoming releases can be found on our roadmap. Right now we’re planning on doing major jQuery releases more frequently (likely a couple times a year, rather than once per year).
So, without further ado, what’s changed in jQuery 1.5?
Ajax Rewrite
Easily the largest change in this release is the complete rewrite of the Ajax module in jQuery. This rewrite helps to fix a lot of gaps that existed in the old Ajax system along with providing a higher level of consistency across the API.
Perhaps the largest change is that a call to jQuery.ajax (or jQuery.get, jQuery.post, etc.) now returns a jqXHR object that provides consistency to the XMLHttpRequest object across platforms (and allows you to perform previously-impossible tasks like aborting JSONP requests).
More details concerning the new jqXHR object can be found in the jQuery.ajax() documentation.
In addition to a more consistent API the Ajax system is now much more extensible – allowing you to attach all sort of data handlers, filters, and transports. These changes should open up a whole realm of new Ajax plugins that can take advantage of this extensibility. More information can be found in the Extending Ajax documentation. The team is actively soliciting feedback on the Ajax extensibility API and if you have any feedback please feel free to direct it to the Developing jQuery Forum.
Deferred Objects
Along with the rewrite of the Ajax module a new feature was introduced which was also made publicly available: Deferred Objects. This API allows you to work with return values that may not be immediately present (such as the return result from an asynchronous Ajax request). Additionally it gives you the ability to attach multiple event handlers (something that wasn’t previously possible in the Ajax API).
For example, the following is now possible with jQuery’s internal Ajax API:
// Assign handlers immediately after making the request,
// and remember the jqxhr object for this request
var jqxhr = $.ajax({ url: "example.php" })
.success(function() { alert("success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// perform other work here ...
// Set another completion function for the request above
jqxhr.complete(function(){ alert("second complete"); });
Additionally you can make your own deferred objects using the exposed jQuery.Deferred. More information about this API can be found in the Deferred Object documentation.
Eric Hynds has written up a good tutorial on Using Deferreds in jQuery 1.5.
jQuery.sub()
jQuery now exposes a new way in which you can create and modify a clone of jQuery – all while still taking advantage of the full jQuery API. For example, you could use it to override native jQuery methods without actually affecting the methods that other users would interact with – or even create encapsulated APIs for your plugins that avoid namespace collision.
Here is a sample of adding a method to a jQuery sub so that it isn’t exposed externally:
(function(){
var sub$ = jQuery.sub();
sub$.fn.myCustomMethod = function(){
return 'just for me';
};
sub$(document).ready(function() {
sub$('body').myCustomMethod() // 'just for me'
});
})();
typeof jQuery('body').myCustomMethod // undefined
More information about jQuery.sub() can be found in the API documentation.
Note that if you’re looking to use this for plugin development, you should first strongly consider using something like the jQuery UI widget factory which manages both state and plugin sub-methods. Some examples of using the jQuery UI widget factory to build a plugin.
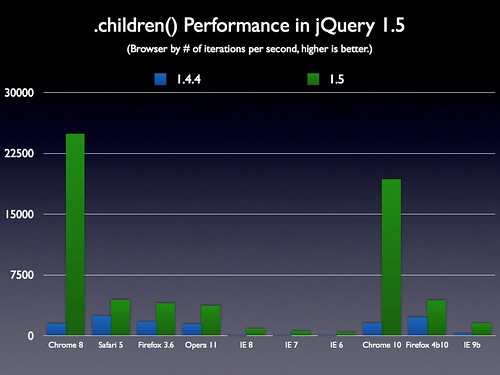
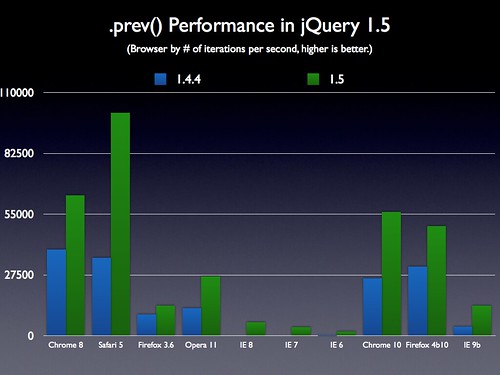
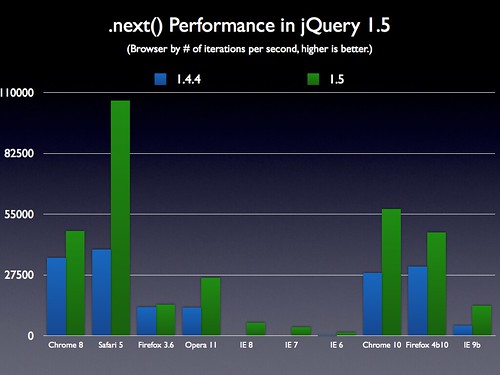
Adjacent Traversal Performance
In this release we’ve also been able to improve the performance of some commonly-used traversal methods: .children(), .prev(), and .next(). The speed-ups that we’re seeing are quite substantial (potentially many many times faster, depending upon the browser).
Performance Test Case and Raw Numbers
Build System
Finally, we’ve made some changes to jQuery’s internal build system. We’ve worked to standardize all of our build process upon the excellent server-side JavaScript environment: NodeJS. We especially appreciate this as we’re able to reduce our dependency upon legacy Java/Rhino systems and focus more squarely on up-and-coming JavaScript environments.
Additionally with this switch we’ve moved to using UglifyJS from the Google Closure Compiler. We’ve seen some solid file size improvements while using it so we’re quite pleased with the switch.
Thanks!
As always we want to thank everyone that helped with this release – without your contributions this release would not have been possible. If you have any questions or spot any bugs please submit your issues to the jQuery bug tracker.



You should have kept backward compatability in mind while rewriting Ajax. Now we need to comment out some lines for the cross-domain ajax to work. Bad.
The Google CDN is finally up!
Took them long enough but its probably safe to update the main http://docs.jquery.com/Downloading_jQuery page with the links given in this blog post.
Thank you all for the great work!
Thank’s from México!
Man, great work guys! Look at those benchmarks!
Great job! Thanks jq team.
Thank you so much from New York!
jq team are amazings \o/
thanks !
Amazing release. Keep up the great work.
Thanks!
Great! Looking forward to test the new Ajax rewrite. Web developing would not be the same without you guys! thanks!
Thanks from Brazil!
Thanks you from Nicaragua!
We use jQuery and cant live without it!
Thanks for all your work.
Yet another amazing speed-jump while still adding functionality we embrace. Thank’s!!!
Thank you from the Philippines! :)
jQuery 1.5 breaks stuff that works just fine in 1.4.4. Yuck.
Great job! However, my projects involving (very basic) Ajax, i.e. load() method, don’t work with this new version.
Great work thanks to all team. i am happy for reduce jquery size.
IE 9 is the last from the list of browsers in the test suite
Thanks again for all the great work!
JQuery = Great!
I get error in IE 9 “Object doesn’t support this property or method” Line: 5460 and line 16 in minified version of 1.5.
points at this line of code “srcElements = elem.getElementsByTagName(“*”);”
only in IE9 gota be an ie9 problem.
I’d like to thank you guys for all the great work you do !!
THANKS! Amazing work. JQuery is one of the most exciting candies in internet development today, and these candies keep getting sweeter! :)