jQuery 1.5 Released
Right on schedule jQuery 1.5 is ready for consumption!
This release has been a long time coming and has been a real team effort. Please take this opportunity to thank members of the jQuery Team and the jQuery bug triage team for their help in getting this release out the door.
Downloading
As usual, we provide two copies of jQuery, one minified and one uncompressed (for debugging or reading).
- jQuery Minified (29kb Gzipped)
- jQuery Regular (207kb)
You can feel free to include the above URLs directly into your site and you will get the full performance benefits of a quickly-loading jQuery.
Additionally you can also load the URLs directly from Microsoft and Google’s CDNs:
Microsoft CDN: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
Google CDN: https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js
About The Release
This release saw 83 fixed bugs and a total of 460 closed tickets.
The test suite (which now has 4437 tests) passes in all the browsers that jQuery supports – and more. We verified the suite passing all of the following browsers:
- Safari 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
- Opera 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
- IE 6 / 7 / 8
- Firefox 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
- Chrome 8.0.552.215 / 8.0.552.237 / 9.0.597.67 Beta / 10.0.642.2 Dev
Additionally all of the API documentation for the release can be found on the API site: jQuery 1.5 API Documentation.
A full schedule of our upcoming releases can be found on our roadmap. Right now we’re planning on doing major jQuery releases more frequently (likely a couple times a year, rather than once per year).
So, without further ado, what’s changed in jQuery 1.5?
Ajax Rewrite
Easily the largest change in this release is the complete rewrite of the Ajax module in jQuery. This rewrite helps to fix a lot of gaps that existed in the old Ajax system along with providing a higher level of consistency across the API.
Perhaps the largest change is that a call to jQuery.ajax (or jQuery.get, jQuery.post, etc.) now returns a jqXHR object that provides consistency to the XMLHttpRequest object across platforms (and allows you to perform previously-impossible tasks like aborting JSONP requests).
More details concerning the new jqXHR object can be found in the jQuery.ajax() documentation.
In addition to a more consistent API the Ajax system is now much more extensible – allowing you to attach all sort of data handlers, filters, and transports. These changes should open up a whole realm of new Ajax plugins that can take advantage of this extensibility. More information can be found in the Extending Ajax documentation. The team is actively soliciting feedback on the Ajax extensibility API and if you have any feedback please feel free to direct it to the Developing jQuery Forum.
Deferred Objects
Along with the rewrite of the Ajax module a new feature was introduced which was also made publicly available: Deferred Objects. This API allows you to work with return values that may not be immediately present (such as the return result from an asynchronous Ajax request). Additionally it gives you the ability to attach multiple event handlers (something that wasn’t previously possible in the Ajax API).
For example, the following is now possible with jQuery’s internal Ajax API:
// Assign handlers immediately after making the request,
// and remember the jqxhr object for this request
var jqxhr = $.ajax({ url: "example.php" })
.success(function() { alert("success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// perform other work here ...
// Set another completion function for the request above
jqxhr.complete(function(){ alert("second complete"); });
Additionally you can make your own deferred objects using the exposed jQuery.Deferred. More information about this API can be found in the Deferred Object documentation.
Eric Hynds has written up a good tutorial on Using Deferreds in jQuery 1.5.
jQuery.sub()
jQuery now exposes a new way in which you can create and modify a clone of jQuery – all while still taking advantage of the full jQuery API. For example, you could use it to override native jQuery methods without actually affecting the methods that other users would interact with – or even create encapsulated APIs for your plugins that avoid namespace collision.
Here is a sample of adding a method to a jQuery sub so that it isn’t exposed externally:
(function(){
var sub$ = jQuery.sub();
sub$.fn.myCustomMethod = function(){
return 'just for me';
};
sub$(document).ready(function() {
sub$('body').myCustomMethod() // 'just for me'
});
})();
typeof jQuery('body').myCustomMethod // undefined
More information about jQuery.sub() can be found in the API documentation.
Note that if you’re looking to use this for plugin development, you should first strongly consider using something like the jQuery UI widget factory which manages both state and plugin sub-methods. Some examples of using the jQuery UI widget factory to build a plugin.
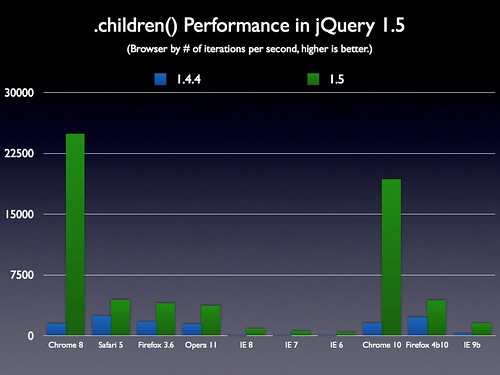
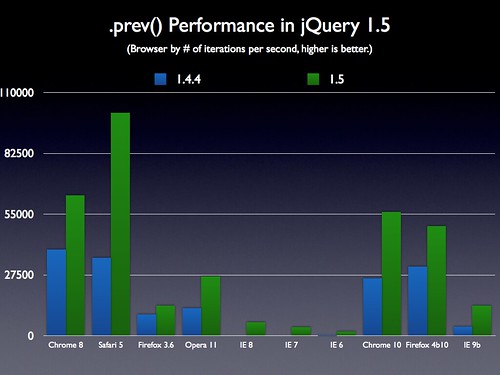
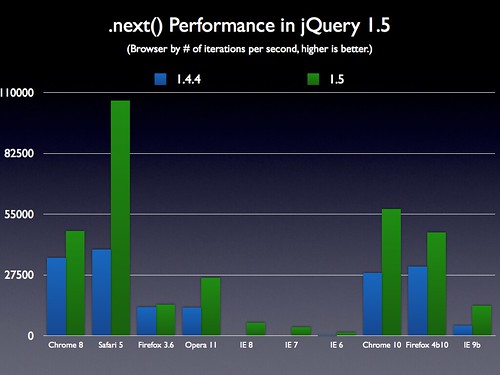
Adjacent Traversal Performance
In this release we’ve also been able to improve the performance of some commonly-used traversal methods: .children(), .prev(), and .next(). The speed-ups that we’re seeing are quite substantial (potentially many many times faster, depending upon the browser).
Performance Test Case and Raw Numbers
Build System
Finally, we’ve made some changes to jQuery’s internal build system. We’ve worked to standardize all of our build process upon the excellent server-side JavaScript environment: NodeJS. We especially appreciate this as we’re able to reduce our dependency upon legacy Java/Rhino systems and focus more squarely on up-and-coming JavaScript environments.
Additionally with this switch we’ve moved to using UglifyJS from the Google Closure Compiler. We’ve seen some solid file size improvements while using it so we’re quite pleased with the switch.
Thanks!
As always we want to thank everyone that helped with this release – without your contributions this release would not have been possible. If you have any questions or spot any bugs please submit your issues to the jQuery bug tracker.



One thing I want to ask. It is told that minified version of jQuery is 29KB but when I download it is around 80 KB. Why?
Nilambar: The 29KB is the size of the minified file when it is served with gzip compression, which is stated on the front page of jquery.com in fact
Refer to the below link, is microsoft templates are included in JQuery v1.5?
http://stephenwalther.com/blog/archive/2010/10/04/microsoft-templates-included-in-jquery-1-5.aspx
Thank you guys!
Just tested and it breaks the jQuery Tools Date/Calendar overlay which was working previously in 1.4.4. Looks like jQuery Tools will have to make an update but there hasn’t been much activity out of them for a while.
Congrats guys! Solid release!
Wow, huge speed and performance bump!! Thank you guys, for such an excellent work!
Thanks a lot for your work. Better performance is always welcome.
totally awesome
Absolutely awesome, thanks even with faster browsers the jQuery team is still pushing performance!
Congratulations team! Thanks for the wonderful job well done.
Great work! Thanks for all your effort :)
GRAZIEEEEEEEEEEEEEEEEEEEEEEEE
;)
In Russia we drink vodka and use jquery, thank you! :D
Keep the good work up ! jquery saves my life every single day !
Great work, thanks a lot for what you’ve been doing for us with this project!
Thanks again for the good work!!
It would be interesting to hear the back story about that huge speed increase for .children() in Chrome. In JQuery 1.4 Chrome is rather low, in 1.5 the increase is ridiculous. Tapping into some native functionality, I suppose.
Thanks. The $.ajax() rewrite looks great.
Thanks for your great contribution!
Wow. Chrome 10 is slower than Chrome 8.
Great news!
Way to go, jQuery team.
Rock solid and very backwards compatible!
You care about javascript developers using your library.
Explains you’re number 1.
The best js framework EVER. Period.
THANK YOU!
New ajax, nice one
I will need some confirmation from the Jquery Tools guys before I use it. Good looking performance nevertheless.
Thanks for this great release. We’ll use it from now on with our next version of CUBE.
Amazing John, good work!!!
Most excited about the performance improvements! Such a geek :-)…
Good job fellas.
Just impressed with the performance improvement. But, why Chrome & Safari show remarkable improvements, while others lag?
Is there any special reason?
In this sentence “which you can create and modify and clone of jQuery” from the jQuery.sub() section, it should be “a clone” instead, right?
Thanks everyone in the team, jQuery rocks.
Thanks, thanks, thanks… I love jQuery!
tmpl() would be great if integrated to $1.5
Great work!
I’ll try to update my apps as soon as possible!!
Thank you!
Excellent work, Jhon!!! Thank you all guys!!! Congratulations for all the team.
Regards from Monterrey, Mexico
This looks great, esp the performance stuff.
Thank you, thank you, thank you.
Without JQuery, life wouldn’t be as good.
This is fantastic news! Thank you, guys!
Awesome you guys! JQuery is why I love developing for the web, and I am STOKED to dig in and learn the latest and greatest with 1.5!
Awesomeness… Thumbs up. Respect to all jQuery contributors! Love jQuery. thanks for all the hard work. YOU ROCK!
Exciting day!
“Especially that we can”.chaining().all().the().way();
Awesomeness!
Excellent work, great speed improvement and great Asynchronous call handler, 80+ bug fixes that’s what I call a great release.
Keep up the great work, I love jQuery ;)
Cheers,
Thank you.
Why is the Microsoft CDN version 36kb and the jQuery CDN version 28kb?
Great job, thank you guys for this new release. I am very much looking forward to using new AJAX functions and building some custom changes.
Great work. I use jQuery on lots of my pages…. keep up the great work/projekt! Regards, Tim
To try to give focus to questions among all the *4ws0m3* comments:
1. IE9 test? Looks silly to not test it when you test FF4b and Chrome dev/beta channel.
2. Google CDN is still not working, evil conspiracy to force people to use MS CDN? :P
Great job!
Thanks jQuery team.
Great work guys! jQuery makes Javascript the way it should have been designed from the ground up. Love chaining and the general ease of use of jQuery. It’s just so simple and quick to do things.
Looking forward to using the new release.
Why is it available at Google CND but not with google.load(“jquery”, “1.5.0”); ?
What should be used and why?
Thanks!
Thanks so much for this. Will be used with joy!
$(‘#div’).animate({backgroundPosition: ’50px 50px’}, 100);
This line of code worked with jQuery 1.4.4
But does not work with 1.5 anymore
According to the doc :
“All animated properties should be animated to a single numeric value, except as noted below; most properties that are non-numeric cannot be animated using basic jQuery functionality. (For example, width, height, or left can be animated but background-color cannot be.)”
Is it new ?