New jQuery API Browser
The jQuery team continues to pump out additional tools and resources to make development using jQuery easy, efficient and productive. The latest addition to jQuery’s growing list of tools is project team lead Jorn Zaefferer’s new jQuery API Browser.

Visit: http://jquery.bassistance.de/api-browser/
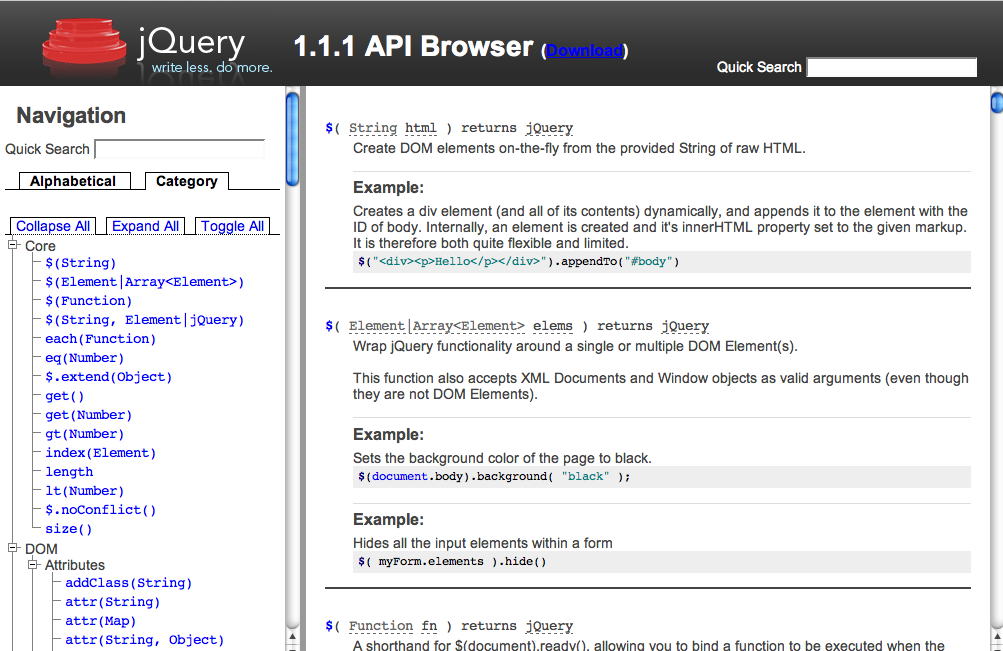
The jQuery API browser provides an intuitive interface to quickly find information on jQuery’s methods and properties. Features include:
- Tabbed navigation
- Treeview on categories
- Quicksearch on both navigation and main content
- Code highlighting for both HTML and JavaScript snippets
- A vertical splitter that allows you to resize navigation/content panes
- Highlighting selected methods in the content
- Styled tooltips for method arguments
The API browser is available both online and as a download for local usage.
The jQuery project offers a comprehensive & ever-growing list of resources that will provide developers with documentation, tutorials, and plugins/widgets for their site development.
jQuery:
http://jquery.com/
Plugins & UI Widgets/Controls:
http://docs.jquery.com/Plugins
Documentation:
http://docs.jquery.com/Main_Page
http://www.visualjquery.com/
http://jquery.bassistance.de/api-browser/
Magazine:
http://www.visualjquery.com/magazine/
Mailing List:
http://jquery.com/discuss/
Project Blog:
https://blog.jquery.com/
Learning Resources:
http://docs.jquery.com/Tutorials
http://www.learningjquery.com/
http://15daysofjquery.com/
About
http://docs.jquery.com/Sites_Using_jQuery
http://docs.jquery.com/About/Contributors
Don’t forget to Digg up this article on Digg!
Awesome work Jorn. This browser is going to be a huge help.
Don’t get me wrong…I think this is great…the community around jQuery is very impressive.
But one thing that is starting to get cumbersome is that all of this information should be in one place. There are a half dozen domains that have tutorials and API browsers on them…can we start integrating that into one repository where ever that may be?
Maybe this is already done somehow and I am not noticing it…but that’s my two cents.
Contributions can still be separate but I feel they also need to be combined into the main jquery.com site somehow. Thoughts?
@Ralph,
You’re absolutely correct and this is something that John has identified and is working to consolidate. Even the new jQuery browser will be brought into the jQuery.com fold.
We just want to be able to get as many tools out there as possible but rest assured that consolidating all of this information is a priority.
Thanks for the feedback.
I think you’re thinking of http://gotapi.com/
They’ve got a whole host of hard-to-find API’s, including jQuery 1.0.3
It’s only a matter of time before they have 1.1.1 as well.
Hi Jim. Nope, I’m referring to Jorn’s new API browser found here;
http://jquery.bassistance.de/api-browser/
It was released over the weekend.
Rey…
Sweeet tool, thanks. I think I’ll customize downloadable version and invert colors + remove header (nice, but screen-consuming). I’ll try posting here link to custom CSS when I’m done.
Great tool, guys!
One little usability gotcha: when a user has entered stuff into the top right search field, clicking links in the left navigation / tree wont work no more.
Suggestion: clear right top field onClick in navigation or make right top search less ‘aggressive’…
cheers & keep up the good work!
carsten
There is now a small update available that fixes a small problem with the header. Splitter got dropped and Chili plugin updated, and the navigation highlight is reduced to the first line of the method description.
carsten: True, that is not very elegant currently. Clearing the content search when using the navigation makes more sense, other opinions on that?
not to forget, jQuery Cheat Sheets (printable) made them with help from the api website.
http://www.n-bp.com/jquery_cheat_sheet/v11_catalog/
http://www.n-bp.com/jquery_cheat_sheet/v11_catalog_extra/
( or you may get the A to Z one at: )
http://www.n-bp.com/jquery_cheat_sheet/v11_atoz/
http://www.n-bp.com/jquery_cheat_sheet/v11_catalog_extra/v11_cheat_sheet_jquery.png
http://www.n-bp.com/jquery_cheat_sheet/v11_catalog/v11_cheat_sheet_jquery.png
A very good job. Although the latest version is 1.1.1, the API document still remains some examples that are not used. For an example , the .background is still used as an example for $(expression) is 1.1.1 API documentation. It may give a newbie confusion. I have modified it but I think there are still some old examples in 1.1.1 API documentations. Let’s work together to show the essence of the latest jquery with plain explanations.
hey! i know that this question doens’t fit the topic, but i didn’t where else i could post it:
where can i suggest new ideas for jquery plugins?
Looking good! :-)
@yun:
the .background is used also with the $(element|array)-example.
The api browser does not scroll ( or even show scroll-bars ) in IE6.x. Someone didn’t test their browsers …
So when do we get a jQuery API desktop widget, then? :)
Yes, as someone said, not working under IE6 (we have it on job). No scrollbars at all.
And REALLY buggy with the treeview under ie6 also..
Pingback: Olkenava » Blog Archive » New jQuery JS/Ajax Library API Browser
Pingback: New jQuery JS/Ajax Library API Browser : : Fair Proxy Web