We have two pieces of fantastic, albeit serendipitous, news today: Both Microsoft and Nokia are taking the major step of adopting jQuery as part of their official application development platform. Not only will they be using it for their corporate development but they will be providing it as a core piece of their platform for developers to build with.
Microsoft is looking to make jQuery part of their official development platform. Their JavaScript offering today includes the ASP.NET Ajax Framework and they’re looking to expand it with the use of jQuery. This means that jQuery will be distributed with Visual Studio (which will include jQuery intellisense, snippets, examples, and documentation).
Additionally Microsoft will be developing additional controls, or widgets, to run on top of jQuery that will be easily deployable within your .NET applications. jQuery helpers will also be included in the server-side portion of .NET development (in addition to the existing helpers) providing complementary functions to existing ASP.NET AJAX capabilities.
Nokia is looking to use jQuery to develop applications for their WebKit-based Web Run-Time. The run-time is a stripped-down browser rendering engine that allows for easy, but powerful, application development. This means that jQuery will be distributed on all Nokia phones that include the web run-time.
To start Nokia will be moving a number of their applications to work on the run-time (such as Maps) and building them using jQuery. jQuery will become part of their widget development platform, meaning that any developer will be able to use jQuery in the construction of widgets for Nokia phones.
Microsoft and Nokia aren’t looking to make any modifications to jQuery (both in the form of code or licensing) – they simply wish to promote its use as-is. They’ve recognized its position as the most popular JavaScript library and wish to see its growth and popularity continue to flourish.
In fact their developers will begin to help contribute back to the jQuery project by proposing patches, submitting test cases, and providing comprehensive testing against their runtimes. As with any contribution that comes in to the jQuery project it’ll be closely analyzed, reviewed, and accepted or rejected, based upon its merits, by the jQuery development team – no free ride will be given.
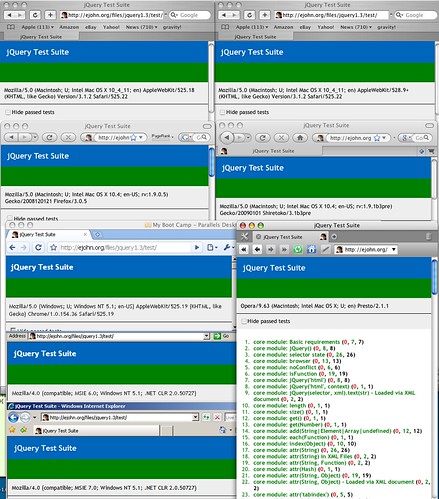
A significant level of testing will be added to the project in this respect. The jQuery test suite is already integrated into the test suites of Mozilla and Opera and this move will see a significant level of extra testing being done on Internet Explorer and WebKit – above-and-beyond what is already done by the jQuery team.
The whole jQuery team is quite excited by these prospects and wishes to take this opportunity to welcome both companies to the jQuery community. It’s phenomenal to see these two, major, corporations take the large step of using jQuery as a base for their, and their developers, future development. They will join a long list of happy jQuery users, including Google, Intel, IBM, Intuit, Reuters, and many others.
Update: Blogs posts by Scott Guthrie and Scott Hanselman, both at Microsoft, have posts on the subject matter from their perspective.