jQuery 1.5 Released
Right on schedule jQuery 1.5 is ready for consumption!
This release has been a long time coming and has been a real team effort. Please take this opportunity to thank members of the jQuery Team and the jQuery bug triage team for their help in getting this release out the door.
Downloading
As usual, we provide two copies of jQuery, one minified and one uncompressed (for debugging or reading).
- jQuery Minified (29kb Gzipped)
- jQuery Regular (207kb)
You can feel free to include the above URLs directly into your site and you will get the full performance benefits of a quickly-loading jQuery.
Additionally you can also load the URLs directly from Microsoft and Google’s CDNs:
Microsoft CDN: http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
Google CDN: https://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js
About The Release
This release saw 83 fixed bugs and a total of 460 closed tickets.
The test suite (which now has 4437 tests) passes in all the browsers that jQuery supports – and more. We verified the suite passing all of the following browsers:
- Safari 5.0.3 / 4.0.5 / 3.2.3 / 3.1.2
- Opera 11.01 / 11 / 10.63 / 10.54 / 10.10 / 9.64
- IE 6 / 7 / 8
- Firefox 4.0b9 / 3.6.13 / 3.5.11 / 3.0.19 / 2.0.0.20
- Chrome 8.0.552.215 / 8.0.552.237 / 9.0.597.67 Beta / 10.0.642.2 Dev
Additionally all of the API documentation for the release can be found on the API site: jQuery 1.5 API Documentation.
A full schedule of our upcoming releases can be found on our roadmap. Right now we’re planning on doing major jQuery releases more frequently (likely a couple times a year, rather than once per year).
So, without further ado, what’s changed in jQuery 1.5?
Ajax Rewrite
Easily the largest change in this release is the complete rewrite of the Ajax module in jQuery. This rewrite helps to fix a lot of gaps that existed in the old Ajax system along with providing a higher level of consistency across the API.
Perhaps the largest change is that a call to jQuery.ajax (or jQuery.get, jQuery.post, etc.) now returns a jqXHR object that provides consistency to the XMLHttpRequest object across platforms (and allows you to perform previously-impossible tasks like aborting JSONP requests).
More details concerning the new jqXHR object can be found in the jQuery.ajax() documentation.
In addition to a more consistent API the Ajax system is now much more extensible – allowing you to attach all sort of data handlers, filters, and transports. These changes should open up a whole realm of new Ajax plugins that can take advantage of this extensibility. More information can be found in the Extending Ajax documentation. The team is actively soliciting feedback on the Ajax extensibility API and if you have any feedback please feel free to direct it to the Developing jQuery Forum.
Deferred Objects
Along with the rewrite of the Ajax module a new feature was introduced which was also made publicly available: Deferred Objects. This API allows you to work with return values that may not be immediately present (such as the return result from an asynchronous Ajax request). Additionally it gives you the ability to attach multiple event handlers (something that wasn’t previously possible in the Ajax API).
For example, the following is now possible with jQuery’s internal Ajax API:
// Assign handlers immediately after making the request,
// and remember the jqxhr object for this request
var jqxhr = $.ajax({ url: "example.php" })
.success(function() { alert("success"); })
.error(function() { alert("error"); })
.complete(function() { alert("complete"); });
// perform other work here ...
// Set another completion function for the request above
jqxhr.complete(function(){ alert("second complete"); });
Additionally you can make your own deferred objects using the exposed jQuery.Deferred. More information about this API can be found in the Deferred Object documentation.
Eric Hynds has written up a good tutorial on Using Deferreds in jQuery 1.5.
jQuery.sub()
jQuery now exposes a new way in which you can create and modify a clone of jQuery – all while still taking advantage of the full jQuery API. For example, you could use it to override native jQuery methods without actually affecting the methods that other users would interact with – or even create encapsulated APIs for your plugins that avoid namespace collision.
Here is a sample of adding a method to a jQuery sub so that it isn’t exposed externally:
(function(){
var sub$ = jQuery.sub();
sub$.fn.myCustomMethod = function(){
return 'just for me';
};
sub$(document).ready(function() {
sub$('body').myCustomMethod() // 'just for me'
});
})();
typeof jQuery('body').myCustomMethod // undefined
More information about jQuery.sub() can be found in the API documentation.
Note that if you’re looking to use this for plugin development, you should first strongly consider using something like the jQuery UI widget factory which manages both state and plugin sub-methods. Some examples of using the jQuery UI widget factory to build a plugin.
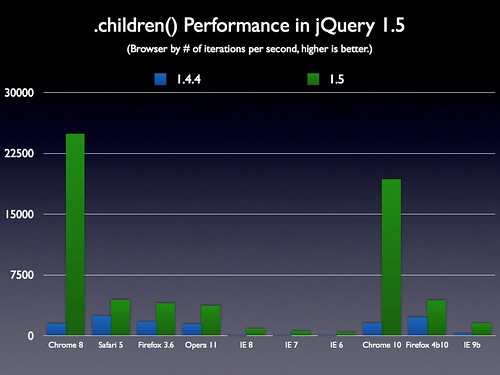
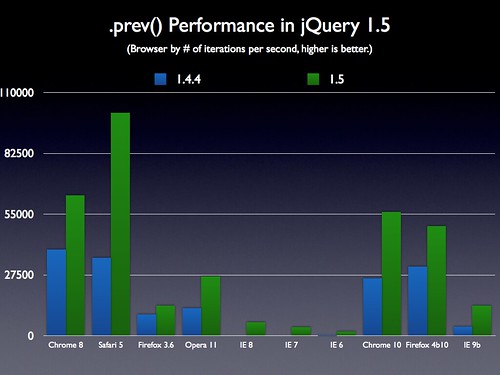
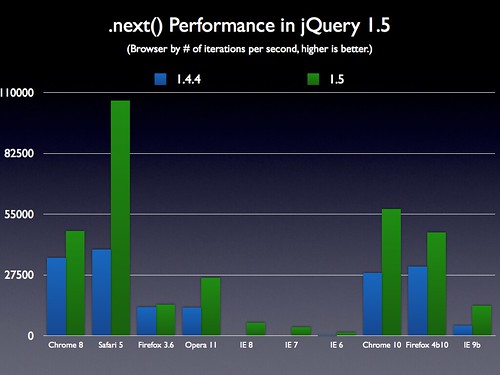
Adjacent Traversal Performance
In this release we’ve also been able to improve the performance of some commonly-used traversal methods: .children(), .prev(), and .next(). The speed-ups that we’re seeing are quite substantial (potentially many many times faster, depending upon the browser).
Performance Test Case and Raw Numbers
Build System
Finally, we’ve made some changes to jQuery’s internal build system. We’ve worked to standardize all of our build process upon the excellent server-side JavaScript environment: NodeJS. We especially appreciate this as we’re able to reduce our dependency upon legacy Java/Rhino systems and focus more squarely on up-and-coming JavaScript environments.
Additionally with this switch we’ve moved to using UglifyJS from the Google Closure Compiler. We’ve seen some solid file size improvements while using it so we’re quite pleased with the switch.
Thanks!
As always we want to thank everyone that helped with this release – without your contributions this release would not have been possible. If you have any questions or spot any bugs please submit your issues to the jQuery bug tracker.



Good work! Thanks to all the JQuery team :D
Nice work guys!
The Google CDN link doesn’t work.
IE 9 is conspicuously missing from the list of browsers in the test suite… is this because it is still beta or are there known problems with jQuery and IE 9 ?
Looks pretty good. I will test it further, but so far no complaints.
Great work everyone involved!
Great work guys, but doesn’t this:
“You can feel free to include the above URLs directly into your site and you will get the full performance benefits of a quickly-loading jQuery.”
conflict with hotlinking directly from the jquery site being disabled today?
Fantastic! – Looking forward to use this new version! Nice work.
@Dennis:
Using jQuery libraries that we serve from our CDN on purpose is not what is being disabled. What *is* being disabled is hotlinking to… any other *.jquery.com resource that is *not* code.jquery.com.
love the deferred loading feature. Just like using lazy loading in database access.
Thanks to everyone involved! :-)
A better URL for the Microsoft CDN files is:
http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
This will be served without any cookies, which is a significant problem with *.microsoft.com.
See: http://www.asp.net/ajaxlibrary/cdn.ashx
Hey, the jQuery team is using node.js now! Shall we expect a a server side project of jQuery?
Congratulations! Good to see you all keep pushing out great code. Thanks to all who have been working on this release.
As I have been quite distracted from jQuery (and its evolution) in the past 6 months, this is a good point in time to start investigating the source again.
Am I missing something or is there still no native support to access XHRs readyState3 (interactive) to grab data (if supported by the browser) ?
Thank you jQuery team!
Rock on people, rock on!
Really nice version <3
Shouldn’t the Microsoft CDN be pointing to http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.min.js
The reason I say this is that Microsoft recommends going to the aspnnetcdn.com instead due to cookies and performance. Even the link you provide to their main CDN points to aspnetcdn and no longer ajax.microsoft.com
Very cool! Thank’s to the jQuery team for this amazing framework!
@Stephen It’s on the far right.
Much thanks! Can’t tell you how much I and my friends have appreciated the awesome tools jQuery provides. Keep up the awesome work! :)
Excellent work! Thank you!
Thank you! Love jQuery, couldn’t live without it. You guys rock!
Again, thanks for your work ! Great team’s photos ;)
You guys are awesome!
How about compatibility with older versions such as 1.3 – 1.4?
Anyway, thank you at all!
Wow, It’s amazing how ungrateful some people can be!
HUGE thanks for providing such a fantastic, free resource. It’s such a massive plus that even a lowly designer can get to grips with jQuery! Can’t imagine a project without it.
Great and wonderful work !
Thank you all !
Thank you for all your hard work! jQuery makes my (and millions more) life easier. Keep it up!
I’m working with jquery for years, never been disappointed :-) You guys are great! really looking forward to continue delivering awesomeness thanks to you and the great community! Hell Yeah!
Way to go guys!
Deferred objects FTW
Thank you all for your hard work! :)
Will upgrade next thing in the morning, can’t wait : )
Great job guys.
You guys are awesome! JQuery makes my websites better. Period.
Thank you for an incredible tool that makes my work easier every day. Your work is appreciated.
bravo to the whole team!
Love it! Awesome work guys. Your efforts are appreciated.
Beautiful work. I love jquery, is the best. Congratulation!!
Great Work! Congrats
Thanks! However, I notice a few non-canonical headers crept in with xmlhttp – “accept” rather than “Accept”, “content-type” instead of “Content-Type”, “x-requested-with” instead of… etc. Would be nice to get them back to “spec”.
Great … !
thanks
Indeed jquery is second javascript :D
Another fabulous revision to an already fabulous piece of software. Thank you for your hard work.
Felicito Sinceramente de todo corazón al equipo de JQuery, es un excelente trabajo, les deseo todo lo mejor y aqui estamos aprendien mas de Jquery
Great work, thanks!
I am looking forward to trying new .ajax functionality and test the performance improvements
Congratulation!!!
Thanks
Amazing, guys! Keep up the great work!
wow.. thanks! really appreciate it!
this is great!
Dear author of this post i like the jQuery as well as me. but are you really sure about look of jQuery home page
http://jquery.com/
the boook block you show not look better in chrome firefox and IE. i not know which one browser you use to test the look.
see the section book about jQuery on home page. the mockup have something missing.
well solve that.
Nice work. Keep it up.