jQuery.com Site Redesign
We’ve just pushed out a brand new site redesign (for jQuery.com and all its sub-sites). This has been a long time coming and it feels great to get it out the door.
New Homepage

Easily the most contentious part of the redesign – but absolutely the most eye-catching.
jQuery has long been driven by rock, even looking back to its original release which was heavily inspired by the always-excellent Devo. We shot for a catchy design that helped to bring JavaScript out of the cold doldrums that it frequently inhabits – giving it a serious jolt of fun.
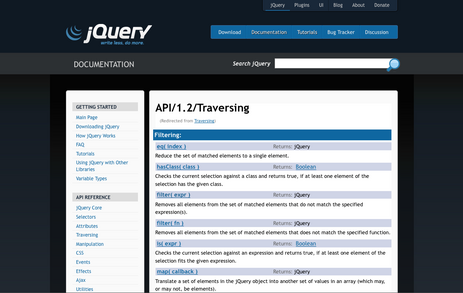
New Site Layout

The entirety of the site has a new layout. With drastically improved multi-layer navigation and a standardized sidebar it should become much easier to navigate the individual portions of the site.
You should probably wear a hard hat while exploring the interior pages – font sizes, spacing, and colors are all in need of tweaking, which will be handled over the upcoming week (it’s fun working against Trac, WordPress, Drupal, and Mediawiki simultaneously).
New Logo

The original jQuery logo was a variation of the Devo hat – we’ve taken that concept, turned it on its ear, and made it something that we can call our own – while still being inspired by the original contours of the Devo Energy Dome.
Thanks
Site and Logo Design: Scott Jehl – he put a fantastic amount of work into this redesign, bringing it all the way from conception to final implementation.
Rockin’ Illustration: Varick Rosete from nGenWorks also of Happy Webbies fame.
Initial Logo Prototyping: Bradley Sepos.
Also want to thank Media Temple for our hosting. They’ve been helping us a lot this past week migrating our sites to some new servers – expect some speed improvements for the sub-domains very soon.
I used to recommend people use jQuery, but now I think I’d just look stupid if I sent someone here
Interesting design, I like it! I find the rock star bit amusing, especially since when I got into Twitter I kept saying “I can follow the rock stars of web development on here”.
yeah!
rounded corners for firefox!
why don’t you use one of the rounded corner plugins?
It looks nice.
A cartoon rocker? Really?
It’s a nice illustration for a band’s web site. It makes jquery look amateurish, however, and as we all know, jquery is anything but.
Jquery rocks on its own, it doesn’t need a cartoon rocker to make that point.
The rest of the redesign looks great!
I just went through the arduous task of replacing my home-grown javascript framework with jquery. Looking at your site redesign, I am a little embarrassed that this is the framework I chose. It makes jquery look like a script-kiddy framework, rather than a professional tool. Please consider adding at least a small amount of professionalism to your design by removing the rock star quote and the infantile/visually unpleasing illustration of the greasy unkempt and immature coder.
Writing this while the song “Whip It” is stuck in my head…
I personally wasn’t expecting the cartoony look of the home page and while taking a fun approach to can be nice, I would have to say that it feels overdone and as other commenters have mentioned, a bit unprofessional.
However it is nice to see the “who’s using” area front and center. Perhaps providing a link to the full listing of companies as well?
And finally, I’m not a designer per se but I think the new logo is growing on me.
whip it.. whip it good!
The blog seems to have two body tags and center tags? Needd some HTML cleanup, stat!
The main page almost validates: encode those pesky ampersands in links and it will!
Looks greats. I like the various blues.
I’ll be honest, the homepage illustration threw me a little bit, but overall, I really like the new design.
And seriously, folks are thinking of dumping jQuery simply because they don’t like one element of the new site design?!? That seems rather silly to me.
The site is built on top of Drupal?
I really like the new design. I think it is as state of the art as jquery. So please keep on rocking guys.
Hmm, I like some of the changes. However, the biggest issue in my mind is the message – it’s become diluted. When I glance at the page, the last thing I think of is development, instead I think more of games or music, etc. Looks nice though!
Anyone that is concerned about the image is well… too concerned with image.
As long as the code is good and the site is usable, I’m not complaining :) Long live jQuery!
Old design was good enough.
Instead of new logo, images and color scheme you would have rather established a decent discussion forum. Mailing lists sucks. Discussion forum would be most effective means for evangelizing jQuery.
Wow I came to the site and thought I was on some second rate fan site for a second. You lost a lot of professionalism with this move and it’s going to be a hard sell to my boss when choosing frameworks.
The new design is incredible. I love it. I have to respectfully disagree with everyone who is concerned with the illustration. It really gives the site some energy and uniqueness. There’s nothing wrong with the messaging. Keep it up.
FYI, I’m not going to pull any punches here.
It’s a nice layout, but kill the drawing. I can’t emphasize how much that drawing alienates sober people who want nothing to do with being a ROCK STAR.
I’ve been recommending jQuery to people for years, but now I’ll have to protect my credibility by adding a lot of disclaimers like: “I know the rock star guy and the tag line is douchey, but trust me, it’s an awesome library.”
I can understand that you might want to seem a little brash, but trust me. This is not it.
Great works! New documentation is better than the previous one.
The portal page is however too dark.
To note, the documentation page is always slow to response. It takes usually very long time to open it.
“Be a javascript rock star” is rather unprofessional.
Wow, the new design is, um … I can’t mince words here: it’s awful. At the *very* least I hope you’ll consider ditching the “rock star” graphic and tagline; even then, it just goes from looking like a Rock Band fansite to a Star Trek one.
I’m no stranger to jQuery; we use it extensively at The Onion, and we love you guys for making the best JavaScript library around. We’re a bunch of geeks, and we appreciate silliness … but this design just doesn’t click. (Now if we were talking *ninjas*, it might be a different story altogether.) ;-)
the redesign looks great except for the rock star illustration, it doesn’t work for me…
Fire your designer pronto.
Was a little surprised myself. There are two taglines on the page “Write less. Do more.†and “Be a Javascript ROCKSTAR.†I’m guessing the people we have to try and convince (clients) to sign-off on jQuery could care less about the us developers feeling like a rockstar and more about… well, doing more with less code.
Design should achieve some sort of objective. What’s the objective to this design? Whatever it is it doesn’t seem to jive with what jQuery is- an intuitive, less-is-more, mature, and even elegant javascript framework.
It’s weird to think that the site design could actually be an obstacle in getting people (managers, clients, lead developers, etc) to sign off on jQuery. We’re not all in a position where we can just use whatever frameworks or tools we want.
So light product and so dark homepage. Interesting contrast.
Yeah. I agree with the majority. Not digging the new “hip” look. There are better ways to convey edgy and technical feel. The illustration screams “My nephew is a great artist”.
Great design, guys (and navigation overall).
Also, thanks for providing us with a “rock”-solid JS library ;)
Love the logo, lose the rocker.
Also check the inconsistence of the menu in Opera 9.52
Yeah… not feelin’ it.
Trying to make a javascript library look like it has anything to do with being a rock star is just embarrassing.
You should stay style-conscious, but try to focus on communicating the technical and engineering strengths (which in this case ARE very hip and progressive) of jQuery.
Yes Emarts, you nailed it with “too guitar hero.” Other than being distasteful, I worry that it will hurt the adoption of my favorite bit of kit among the uninitiated.
A quick fix would be to get rid of the cartoon on the front page.
Pingback: Learning jQuery » jQuery Site Redesign - The Community Speaks
Head, left hand, and keyboard are poorly drawn.
Honestly, it’s the only weak point of the whole design.
I see where you were coming from with it, but you didn’t get all the way there.
Redo the illustration.
Really nice design, and very good logo. I suggest taking out the “javascript rockstar”. I don’t know the effect that the new design could have in begginers… perhaps it scares a little (the old design didn’t)
Lose the crappy illustration your next door neighbor drew and just smash the div above it and the one below it together. Then the site will look a lot more professional and something I could actually show managers and say we are using in a professional environment. I don’t understand why jQuery would want to associate it self as the myspace of javascript library’s.
I like the site redesign except for the incredibly tacky hero graphic. Absolutely awful.
Wow, I just looooove it :)
Pingback: jQuery: » Death to JavaScript Rock Stars!
Thanks for your feedback, everyone!
More details here:
http://jquery.com/blog/2008/08/29/death-to-javascript-rock-stars/