Downloading
jQuery 1.3.2:
http://code.jquery.com/jquery-1.3.2.min.js minified (19kb with Gzipping)
http://code.jquery.com/jquery-1.3.2.js regular (120kb)
Changes
Elements Returned in Document Order
This is a change to jQuery’s selector engine that re-orders the returned results to be in document order, instead of the order in which the selectors were passed in. This change was done in order to be in compliance with the Selectors API specification (which jQuery uses, internally, in browsers that support it).
A sample result:
// jQuery 1.3.1 (and older)
$("h1, h2, h3")
=> [ h1, h1, h2, h2, h3, h3 ]
// jQuery 1.3.2
$("h1, h2, h3")
=> [ h1, h2, h3, h3, h1, h2 ]
I’d like to thank Diego Perini for pushing us to get this implemented.
.live() Can Now Prevent Bubbling
It’s now possible to call event.stopPropagation() or return false within a callback and have it stop the bubbling of the live event. This means that you can now bind live events inside each other and have the inner handlers prevent the outer handlers from firing.
For example:
<ul>
<li><b>Google</b></li>
<li><b>Yahoo</b></li>
</ul>
<script>
$("li").live("click", function(){
$(this).addClass("active");
});
$("li b").live("click", function(){
$(this).addClass("active");
return false;
});
</script>
I’d like to thank Iraê for the solution that he proposed for this problem.
For those wondering about the, currently missing, features of .live() (like submit and change events) you can expect all of those to land in jQuery 1.3.3, due to arrive sometime next month.
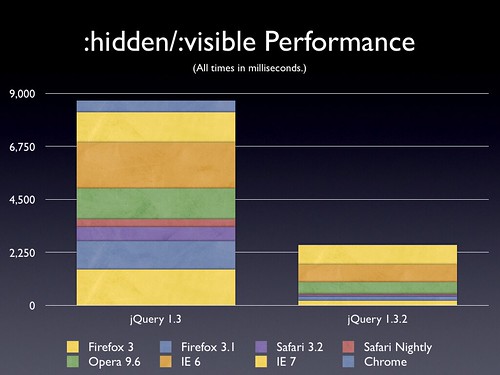
:visible/:hidden Overhauled
We’ve changed the logic behind the :visible and :hidden selectors (which were used throughout jQuery to determine the visibility of an element).
This is how the logic has changed:
* In jQuery 1.3.1 (and older) an element was visible if its CSS “display” was not “none”, its CSS “visibility” was not “hidden”, and its type (if it was an input) was not “hidden”.
* In jQuery 1.3.2 an element is visible if its browser-reported offsetWidth or offsetHeight is greater than 0.
What does this change mean? It means that if your element’s CSS display is “none”, or any of its parent/ancestor element’s display is “none”, or if the element’s width is 0 and the element’s height is 0 then an element will be reported as hidden.
What is the benefit of making this switch? The result is two-fold:
* The performance is much, much, better. (See below.)
* An element is reported as “hidden” if it’s inside a “hidden” element (something that wasn’t possible before, without the use of a plugin.

I’d like to thank Matheus Almeida for proposing some of the changes that were implemented to improve the performance of these selectors.
.height()/.width() Overhauled
The width and height related selectors have all been overhauled – dramatically improving their speed in all browsers.

I’d like to thank Mike Helgeson for his contributions here which were largely responsible for some of the massive gains that we’re seeing in these methods.
Selector Speed-up in IE
The benefits of the new Sizzle selector engine are really starting to come to light as contributions from the larger JavaScript community come in. A number of additions have landed that have helped to improve the performance of the engine – especially in Internet Explorer.

I’d like to thank Fabio Buffoni for his contributions here which were largely responsible for these speed-ups.
.appendTo()/etc. Now Return Inserted Elements
This is a (minor) API change – resolving a bug in the jQuery API. The methods appendTo, prependTo, insertBefore, insertAfter, and replaceAll all now return the set of inserted elements, instead of the original set of elements.
To understand this change we need to look at a simple example.
Given the following markup, in jQuery 1.3.1 (and older) the following would occur:
<div></div>
<div></div>
<script>
$("<p/>")
.appendTo("div")
.addClass("test");
</script>
The result in 1.3.1 (and older):
<div><p class="test"></p></div> <div><p></p></div>
This was due to the fact that .appendTo, etc. would only return the elements that were passed in to it, instead of the elements that were actually inserted (and since only a single paragraph was passed in – the first one to be inserted – only the first paragraph had the class added to it).
Thus, if you were to run the same code in jQuery 1.3.2 you would end up with:
<div><p class=”test”></p></div>
<div><p class=”test”></p></div>
Which is the expected result. The only catch is that appendTo, prependTo, insertBefore, insertAfter, and replaceAll all now push onto the jQuery stack (meaning that they’re affected by .end().
We did a survey of existing uses of the above methods and could find no cases where this change would affect any existing code, so we felt safe going ahead with it (especially considering that it’s the expected behavior, to begin with).
Testing
We have a couple announcements with regard to our test suite and our testing methodology in the jQuery project.
* We are now fully supporting, and the test suite is completely passing in, Internet Explorer 8rc1 and Chrome 2 (Nightly) (in addition to our normal selection of browsers).
* The test suite has broken 1500 tests (1504, to be precise).

This means that we now actively test in – and pass the test suite in – 11 browsers: Chrome 1, Chrome Nightly, IE 6, IE 7, IE 8rc1, Opera 9.6, Safari 3.2, WebKit Nightly, Firefox 2, Firefox 3, Firefox Nightly.
(We’re waiting for the next beta of Opera 10 before we begin to support it fully, there are some critical problems with the current beta.)
To measure the performance of different portions of jQuery we used a modified copy of the SlickSpeed test suite to run our tests (adapted to handle non-selector tests). The raw results for the test runs can be found below (all times in milliseconds).
Selector Tests
We used a copy of the Yahoo home page (a representatively complex web page) and used a selection of selectors that people actually use. Targeting selectors that people currently use will help to improve the performance of both existing and future applications.
Frameworks jQuery 1.2.6 jQuery 1.3 jQuery 1.3.2 IE 6 1059 799 626
:hidden/:visible Tests
We tested both the :hidden and :visible selectors on a number of elements in our test page.
Frameworks jQuery 1.3 jQuery 1.3.2 Firefox 3 1512 190 Firefox 3.1 1202 161 Safari 3.2 592 80 Safari Nightly 334 43 Opera 9.6 1307 497 IE 6 1948 738 IE 7 1295 830 Chrome 490 30
width/height Tests
We tested both the width, height, innerWidth, innerHeight, outerWidth, and outerHeight methods on our test page.
Frameworks jQuery 1.3 jQuery 1.3.2 Firefox 3 310 106 Firefox 3.1 281 84 Safari 3.2 146 37 Safari Nightly 166 32 Opera 9.6 345 116 IE 6 313 124 IE 7 283 123 Chrome 113 27