jQuery 1.3 and the jQuery Foundation
Happy Birthday to jQuery! jQuery is three years old today, after being released way back on January 14th, 2006 at the first BarCampNYC by John Resig.
We have four announcements for you today, we hope you’ll enjoy them!
jQuery 1.3
First, we have an excellent new release of jQuery ready for you to enjoy. The big features of this release are:
- Sizzle: A sizzlin’ hot CSS selector engine.
- Live Events: Event delegation with a jQuery twist.
- jQuery Event Overhaul: Completely rewired to simplify event handling.
- HTML Injection Rewrite: Lightning-fast HTML appending.
- Offset Rewrite: Super-quick position calculation.
- No More Browser Sniffing: Using feature detection to help jQuery last for many more years to come.
The full details of the release can be found in the release notes:
http://docs.jquery.com/Release:jQuery_1.3
We’re currently planning on a follow-up jQuery 1.3.1 release sometime within the next week or two to catch any straggling bugs that might’ve slipped through. If you spot any bugs please be sure to submit them to the bug tracker.
Sizzle
jQuery has a brand new CSS selector engine – nicknamed ‘Sizzle‘. You can read the full details behind it in the jQuery 1.3 Release Notes (including performance numbers).
More importantly, though, we’re taking a big leap with Sizzle: We’re releasing it as a completely standalone project to be collaborated upon by many library creators and developers. We saw an opportunity to give something back to not just the jQuery community but to the JavaScript development community as a whole; and at the same time be able to collaborate with developers of other libraries on a single, unified, selector engine. We feel that there’s too much competition and not enough collaboration occurring and so we put our code out on the line as a good first step towards working together.
As a sign of good faith and willingness to collaborate, we’ve turned over Sizzle to the Dojo Foundation (an excellent non-profit well suited for this project, not to be confused with the Dojo Toolkit). We wanted a common meeting ground where all developers would be able to work together and under which there would be a clear long-term copyright holder.
Our request for collaboration has already seen an amazing resopnse: Developers from Prototype, Dojo, Yahoo UI, MochiKit, and TinyMCE (and many other projects) have all shown interest in refining Sizzle to perfection.
A rough Sizzle project page can be found here:
http://sizzlejs.com/
Along with the full source code:
http://github.com/jeresig/sizzle/tree/master
New API Browser
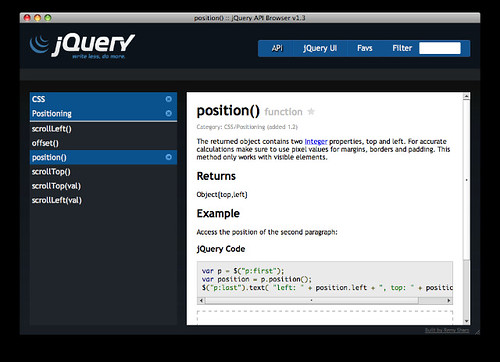
Along with the release of jQuery 1.3, I’m pleased to present the new API browser, developed by Remy Sharp, available at: http://api.jquery.com/.

The new API browser includes the following features:
- All the latest jQuery and jQuery UI documentation.
- The ability to mark pages as favorites for those pages you keep wanting to return to.
- Syntax highlighting in the code examples
- Live running of examples within the browser
- Links to edit and experiment with the code examples
Most importantly though, the API browser is also available offline as an Adobe AIR application (thanks to Tane Piper’s AIR framework). The interface looks and works the same, and includes an auto-update mechanism, so you’ll always be up to date.
Download and install the AIR API browser
If you find problems please submit a bug to the bug tracker under the ‘site’ component.
Which leads us to the last, and certainly not the least important, point…
jQuery Foundation
With the jQuery Project growing at a tremendous rate, it was important for us, as a team, to take a step back and determine how the project’s ownership should be handled. Currently, John Resig, jQuery’s founder and lead developer, and Paul Bakaus, lead developer for jQuery UI, both maintain ownership of their respective projects. This posed several concerns from a practical and legal perspective as it enjoined two individuals as the owners of the projects instead of a formal organization. As more individuals and corporations started contributing to the projects, these concerns became even more evident causing confusion as to who were the correct copyright holders for specific units of work.
After meeting up to talk at the recent jQuery Conference, we decided to really make a concerted effort to fix this and determine how we could shift ownership of the jQuery projects to a foundation-type organization that would:
1. Understand the nature of open-source software development.
2. Allow us to continue to manage the project unhindered.
3. Ensure that the projects continue to live on regardless of who is involved in the effort.
After examining many options we came to a final conclusion – and we’re excited to announce that the Software Freedom Conservancy has extended the jQuery project an invitation to join the non-profit organization and continue developing software under its auspices. By joining The Software Freedom Conservancy, the jQuery projects and community immediately realize some important benefits:
1. It allows the current project members to continue to manage the projects and maintain ultimate responsibility for the direction of current and future efforts.
2. It allows the projects to be considered a true non-profit efforts allowing us to be able to accept donations and contributions without incurring tremendous personal financial liability.
3. The copyright of the code will be assigned to the conservancy thus ensuring that no single person will own contributions or assets of the project.
4. It may allow corporations to write off time when an employee contributes to a project.
5. Most importantly, it ensures that the jQuery projects will always be open and free software.
This is a big step in formalizing the jQuery projects and an important accomplishment in ensuring that the investment being made by the jQuery community is protected. We’ll be making the transition into the conservancy over the coming weeks. There will be very little, to no, change in how the project will run. The jQuery Team will still run and manage the project and we’re still going to work hard to build the best JavaScript library possible. If anything this will help to free up some of our time so that we can spend more time coding – and who doesn’t like the sound of that?
Happy 3rd birthday, jQuery!
An amazing release with lots of great improvements. I’m so happy about the DOM creation and injection speedups. New API looks and works great Remy, mad props. Thank you all for working so hard on this major release.
Excellent decision for jQuery foundation. Well done.
Happy birthday jQuery!
A big thank you goes to the whole jQuery team + contributors!
great release…is there also going to be a visual studio intellisense update? if so, any idea when?
Happy Birthday to jQuery-1.3.0, lot stuff for the new year :)
Happy birthday from Brazil!!
Yeah, JQuery em nova forma. Mais rapido e com algumas coizitas a mais.
John, congratulations. jQuery is transforming the web.
Sizzlin!
Congratulations John & co. on another exciting release and the foundation!
Pingback: Eric Martin » jQuery 1.3 and SimpleModal
The new API browser is… oh… so sweet. Happy birthday, jQuery!
Great news! I like very much performance improvements
Go jQuery its yo birfday, we gon’ party like its yo birfday!
Felicidades, un trabajo grandioso!
Happy Birdhday, great job!
Happy Birthday.
We love JQuery!
Thanks for the great write up and congratulations on 1.3! Too bad about deprecating browser sniffing. I do browser sniffing to direct users on how to do something on their particular browser, for example, how to disable pop-up blockers. This has nothing to do if a browser supports a certain feature.
Happy birthday, sweetest Javascript framework. Goddess bless you all.
Lame aesthetic request: Could we please have the jQuery logo favicon.ico on the API browser site?
Pingback: Web Dev Hand Tools Revisited « Don Park’s Daily Habit
Tabs don’t appear to work when I use the new version.
Works fine with 1.2.6
Where do we report bugs – tabs are a part of 1.5.3
cracking API browser, top tweaks, Sizzlin advancements, future-friendly open-source.
big tx to the jQ crew
H B Day & going to try it soon :) big thanks
yo congrats jquery.
i love the adobe air api browser as well .. it is way tooo cooolll …
keep working on …
Pingback: Gea-Suan Lin - jQuery 1..3
Congrats jQuery Team!
You really changed the JavaScript world; any one can smell it since the inception of jQuery 3 years back, nonetheless to say that best JS library ever written on this earth and it’s becoming more mature day by day.
Keep rocking guys!
Thanks
Mohammed Arif
http://www.mohammedarif.com
Happy Birthday to jQuery!!
Happy birthday. The new features are great. And the new JQuery Foundation is a great idea that will ensure the future of JQuery.
Happy Birthday and big thanks for your excellent work!!
I have a little problem with this page under IE7. Page is unreadable. With FiereFox it works OK.
Charlie22
Hi,
great work – and happy breleaseday :)
Unfortunately I too have problems with the UI Tab (V 1.5.2 and 1.5.3) like Steve mentioned before.
The binded ‘tabsselect’ event fires but i can’t get any tab information which i got with
var tabid = String(ui.tab);
before in the 1.2.1 Version.
Best regards
Martin
Congratulations! Jquery again prove that collaborate is better than competition (with others javascript frameworks).
Now everybody can win together.
Happy Birthday and thanks you for excellent work!
jQuery has become a manistream among JavaScript frameworks.
Happy Birthday JQuery.
And thanks for the best javascript framework.
Happy Birthday!
Love the new API website! Looks great, very easy to navigate – really nice work!
The API is a bliss! THANK YOUUU!!!! I love it, it’s fast, full of good concise explanations and examples. An excellent tool for jQ beginners :)
Congrats for the new release. I love jQuery
great job guys
jQuery has showed me that client side scripting might be easy and enjoyable
Congratulations on the new release!
One problem with removing the browser sniffing is that it makes it harder to work around IE bugs. For example, when manipulating a select list with optgroup tags, every other browser works with “group.appendChild(option)”, but IE7 fails and needs “options.add(option, index)” instead.
Happy B’day jQuery .. :D
I think I found a typo in the jQuery docs: in Utilities > Array and Object operations > $.grep
The example says:
“Filters the original array of numbers leaving that are not 5 and have an index greater than 3. Then it removes all 9s while inverting it.”
I don’t believe the code is inverting the array, unless I’m misunderstanding something – it’s just removing the 9s.
How To Upgrade From 1.2.6 ? Compatible Or Not ?
Hello. In the previous version, chrome was not in the class browser, can you add it to the jQuery compressed? The line of code was added after “mozilla: /mozilla/.test( userAgent ) && !/(compatible|webkit)/.test( userAgent )” is :
“chrome : /chrome/.test(navigator.userAgent.toLowerCase()) ” .
Thank you.
Good day.
(sorry for my english, i’m french ^^)
problem with jQuery 1.3 and the selector:
$(‘input[@name=blabla]’).
No problem with jQuery 1.2
@ Shandercage
The ‘@’ in [@attr] has been removed. Deprecated since 1.2 this old syntax no longer works. Simply remove the @ to upgrade. More Information
Pingback: jQuery: » jQuery UI 1.6rc5 Compatible with jQuery 1.3
This is great stuff! Here’s to another 3+ years of awesomeness.
Now, could I make a suggestion for the AIR API browser? Could you make the categories more like an accordion? So, instead of clicking “Manipulation” then “Removing” then having to click “removing” again to go up a level, you’d have all the sections underneath a category available to expand. I’m sure it was for space considerations, but there are too many clicks.
I really like the filter function, though!
I love jquery, but your site does not load correct in IE7.0.6001.18000
The content like the entire article spills over the template, making it un-readable as the dark text is on the dark background of the page.
Hello
Can you add this script in browser class :
language: navigator.language? navigator.language : navigator.userLanguage;
Thank you.
Good day.
Kudos to jquery – anyone note the extensive use on the revamped White House site? (http://www.whitehouse.gov)
Regardless of ones political affiliation, it is great to see jquery being utilized by an administration that prides itself on it’s tech savvy and use of forward-thinking communication technology.
I for one have been trying to figure out how to put together a slideshow component like the one they are using on the home page – looks like they are chaining together a few plugins – jcarousel, galleria and cycle to name a few.
Would love to see a tutorial on putting together something like this.
Exciting work! Thanks for your efforts.
Where can I get nightly build?
Page http://docs.jquery.com/Downloading_jQuery contains links to an old nightly build 1.2.7pre.