CloudFront CDN for jQuery
Here at jQuery we’ve been using Amazon S3 to host the jQuery code and static site files for quite some time. It’s remained dependable and quite responsive.
Yesterday Amazon released their new service, called CloudFront. The major difference between it and S3 (they are both designed to serve files) is all about network performance. Whereas S3 was just about instantaneous control (being able to upload a file and see it live, instantly) – CloudFront tries to serve up a file as quickly as possible.
Yesterday we made the switch to using CloudFront for the jQuery site. The two domains that are affected are:
code.jquery.com– Hosts the jQuery source code.static.jquery.com– Hosts all the jQuery site images, CSS, and JavaScript files.
Whereas S3 only had servers in Seattle, CloudFront has servers across the globe – allowing the site to load much-more-quickly no matter where you’re located.
Some initial numbers of come in and they’re quite promising.
Roland Moriz posted about the improvement in latency that he’s seen in Germany – with static.jquery.com coming in at 24ms latency in comparison to jquery.com’s 105ms latency.
I ran a similar test here in Boston and even managed to see a large improvement. I was seeing latency of anywhere from 50-200ms on Amazon S3, but only a latency of 17-19ms with CloudFront.
What does all of this mean? It means that the jQuery site is going to load even faster than it does now. We already receive some excellent hosting from Media Temple but being able to off-load these static files to the fast-loading servers will only make for a better browsing experience.
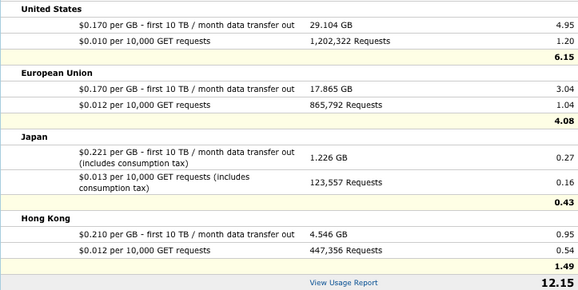
It also means that the jQuery project can expect to be paying even more in hosting costs. In less than 24 hours we’ve already had almost 2.5 million requests for over 50GB of data.

We pay all of these costs out of our own pocket – so a donation will significantly help us to make sure that we can keep providing a fast jQuery web site.
It should also be noted that CloudFront doesn’t appear to provide any sort of GZip compression on the transferred data. Because of this I still recommend that you use the Google Ajax Libraries API to load your copy of jQuery, done like so:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js"></script>
If you’re unfamiliar with the Google Ajax Libraries API I highly recommend that you check in to it – we use it on jquery.com and it’s still the fastest way to serve up jQuery (Hosted by Google, Gzipped, and Minified).
Awesome! I’ve been playing around with it this morning myself, and I’m very impressed. Finally a pay-as-you-go CDN that seems to perform great.
Pingback: IT Solutions Blog » Fast, faster, CloudFront - Speed matters!
Why not use SimpleCDN? It is a third the price of S3 and CloudFront, plus supports gzip compression, saving you even more bandwidth.
@Frank Wilson: Why do the majority of the CDN providers have no presence in South America or Africa?
Since you’re affiliated with SimpleCDN, what’s your reason? Half of our hits come from South America, I would be very interested.
Pingback: links for 2008-11-19 « Bloggitation
Things are not looking so good in China…
jquery.com 350ms avg
static.jquery.com 650ms avg
From a traceroute it is passing traffic to USA and not using any Asia location.
Also from Australia there is little difference.
jquery.com 215ms avg
static.jquery.com 195ms avg
I can hardly see the benefit of paying for this service in Australasia as MediaTemple’s Grid service already includes 1TB of data.
Did I miss something ? You suggest not to download jquery.js and put it on our website anymore, but to link it directly from your couldFront account (had leave the bandwidth cost to you ?!? ) or from the google repo ?
Is there a official “best practice guide” about “where the jquery files should be hosted” with the pro and con ?
Thanks for the Google Ajax Libraries API tip, it’s a lot easier than messing around with the configuration for setting up GZip + Minified jQuery for non-IE6 browsers, plus it saves me bandwidth costs!
I preface this with the fact that I *really* like jquery… so here goes.
Why would a site with no revenue model (other than donations) want to pay more for a couple hundred milliseconds? I appreciate the journalistic value of your posting but I question the need (in jquery’s case) for an additional cost with no real benefit. It sounds like a case of something “new and shiny”.
Pingback: Ajaxian » CDNs Gaining Broader Use with JavaScript Libraries
@Mike: We already pay for Amazon S3 for both code.jquery.com and static.jquery.com – have been for over a year now. We can get much better performance for only a couple dollars extra per month so this is a huge win for us – especially for our users in Europe and Asia (of which there are probably an equal number to those in the United States).
The reason is simple: If the jQuery site loads faster more people spend time on the site and more people use jQuery. Since the goal of the jQuery project is to get people to use jQuery that seems like a solid investment.
From Guatemala…
static.jquery.com, Average = 201ms
jquery.com, Average = 138ms
Would distribuing the documentation for each release help decrease costs?
SimpleCDN is a *lot* cheaper and the GZIP/cache offering is GREAT. I can attest to the uptime – I’ve been on it for months. Not sure about South America and Africa locations, but if you’re looking to save please do check out SimpleCDN.
From Italy:
static.jquery.com, Average = 29ms
jquery.com, Average = 130ms
Quite impressive!
Pingback: CDNs Gaining Broader Use with JavaScript Libraries | Eroarea 403
S3 does allow you to send gzipped data, by uploading a gzipped file instead of plain text. However, there’s no content negotiation, so it’s one or the other, compressed or not. Mobile browsers and others that do not do gzip would be out of luck. Short of some scripting on the server to do content negotiation, you’re right—Google Ajax Libraries API does seem to be the best choice for now.
From Slovakia:
static.jquery.com, Average = 43ms
jquery.com, Average = 140ms
Really great !
I have to admit it is weird to me to see a book seller stepping into the hosting market, but of course they have personally done an amazing job.
What I find funny is the one or two times that amazon has gone down in the last month, it seems like the entire internet goes down. It would be nice if there was an easy way to fall back to your own files.
Loading jQuery from Google Ajax Libraries is definitely the way to go. The one thing that has me concerned, and I wonder if perhaps they would implement it as a URL rewrite or something, but what happens when the next stable version of jQuery is released? I have to go back to all my sites and change the script src attribute values? That sounds tedious if a developer relies on your excellent library John.
Wait a second… do you mean to say that we can load jQuery and other JS libraries directly from Google, at no cost, regardless of whether our projects are commercial or not? Seriously?
Why not include the jquery script from google yourselves.
This should make for less traffic for the people who just copy paste the code.
Also there is a lot of comment spam in this thread you might want to delete some of it.
From Pune, India –
static.jquery.com, Average = 97ms
jquery.com, Average = 290ms
You can easily remove all comments in Russian (Cyrillic). They are definitely bots. ;)
I just discovered that Google indeed does what I mentioned in my earlier comment, for those that are interested. I discovered this while working with the excellent swfobject.js 2.1 library. See:
http://code.google.com/p/swfobject/wiki/hosted_library
I tested my links to google with the “major” version of jQuery 1.3 rather than the full [latest] 1.3.1 and it worked just fine. The goal being to avoid editing all my pages that reference these libraries when there is a minor stable release.
I wrote a simple script which will copy files to S3 with gzip encoding header. CloudFront will server file gzipped.
http://blog.mudy.info/2009/02/how-to-copy-selected-files-to-cloudfront/