jQuery 1.2: jQuery.extend(“Awesome”)
We’re having a free one day conference this October and most of the jQuery team will be there. Come along, ask questions, and meet the people who build the library that you love!
This is a massive new release of jQuery that’s been a long time in the making – and it’s ready for your consumption!
We’ve put the full jQuery 1.2 release notes on a page of it’s own, since there’s so much to dig through. REMEMBER, features were removed in 1.2, so please be sure to read the notes on how to upgrade before doing so.
As always, there’s going to be bugs, so please submit them to the bug tracker and we’ll try to get them sorted out, right away. You can probably expect a minor bug fix release within the week to take care of any pressing issues.
jQuery 1.2 (Full Release Notes)
Download
jQuery 1.2: (How To Upgrade)
- jQuery Minified (14kb with Gzipping)
- jQuery Packed (26kb)
- jQuery Regular (77kb)
New Features
- Selectors
- :has(selector)
- :header
- :animated
- XPath Selector Plugin
- Attributes
- .val() Overhaul
- Traversing
- .map()
- .prevAll() / .nextAll()
- .slice()
- .hasClass()
- .andSelf()
- .contents()
- Manipulation
- .wrapInner() / .wrapAll()
- .replaceWith() / .replaceAll()
- Event Cloning
- CSS
- .offset()
- .height() / .width() for document and window
- Ajax
- Partial .load()
- Cross-Domain getScript
- JSONP
- .serialize() Overhaul
- Disable Caching
- Effects
- .stop()
- %/em Animations
- Color Animations
- Relative Animations
- Queue Control
- :animated
- step: Function
- Events
- Namespaced Events
- .triggerHandler()
- Internals
- Documentation Move
- Expando Management
Sunday, Sunday, Sunday!

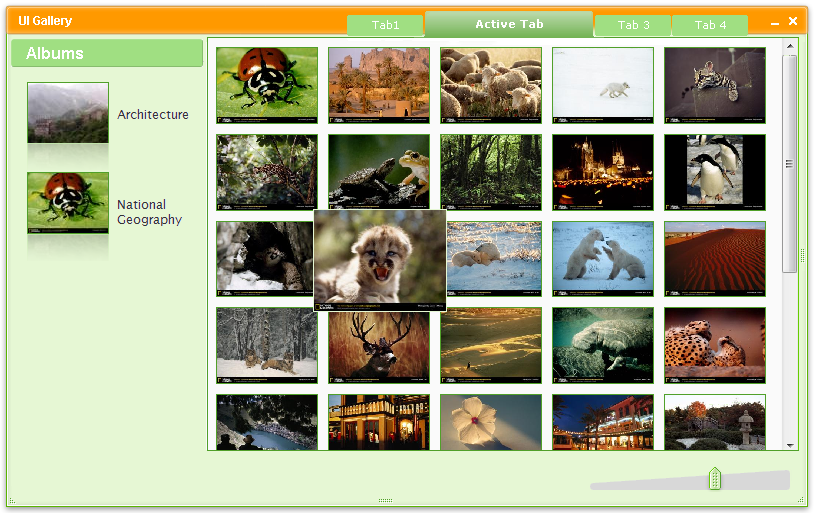
This Sunday, September 16th, the brand new jQuery UI is coming to your town. Draggables, droppables, resizables, shadows, sliders, sortables, tabs, accordions, selectables, trees, and modals. All completely documented, demoed, themed, and 100% Free Open Source Software.
To whet your appetite, here’s quick peak at what you can look forward to:

Feel free to Digg this post.
In a word, woot.
nice
This is awesome! I’ve never seen such a great framework, and community. A big thanks to the whole team behind the core and ui suite! :)
I hope to release some jQ stuff around the weekend, I’ve been waiting for this.
Thanks guys, you rock!
indeed Awesome news, looking forward to see UI in action
Great work! Very Very Impressed!
Great job, John and the jQuery Team!
Congratulations and thank you!
Rick
Super!
My congratilations! Thank you for your work!
jQuery – better and better with time…
With the dangling removal of for XPath attribute selectors, is it valid to replace something like this
a[@href*='#id']witha[href*='#id'], i.e. would CSS attribute selectors also support pattern matching? The documentation here http://docs.jquery.com/DOM/Traversing/Selectors#CSS_Selectors still reflects the pre-1.2 state.Great News!
Just one thing. I downloaded the jquery-1.2-release.zip file, but there is no test suite and docs inside. You must be forgot to include there?
Thanks anyway! Can’t wait to see the new jQuery UI.
w00t, awesome! I cannot wait to test this :-)
Can’t wait to see this!
Whoa the animation API has been totally opened up, I’m exciting to get uberdynamic with jQuery. Thanks for all the excellent hard work, gentlemen.
I just had a nerdgasm.
Awesome! Good job to the jQuery team!
I cannot wait to dive into this!! It’s been a while in coming but so very worth it!
I always knew jQuery would slam all the other libraries into the dirt when I first started using it a year ago. This is awesome work.
Woo La La!! Can’t wait till the UI is released.
Thanks for the timely release for v.1.2.
It’s great that you did REMEMBER!
Great things can happen when everyone contributes ;)!
Very great news for me. I can’t wait for UI. Why didn’y anybody mention about speed improvment?
jQuery team: THANKS!!! Very awesome.
This is fantastic news, have been waiting for the 1.2 release
Great job guys!
Great work guys. Can’t wait to use the UI in, oh… about 3 of my current projects!
this looks pretty cool
*claps* whoo hoo! Nice work guys, keep it up!
From Mexico:
VIVA JQUERY!! Si como no!
Nice job guys! Let me find my cc and I will send you some good $. :D you deserver a lot of them.
Regards
thank you for your hard work!
kudos, great work once again. keep it up!
Wow, this is a amazing release, jQuery team you did a great job !!
On Sunday it’s Happy dayz !
jQuery.dequeue is not a function.
Was this taken out?
Big pat on the back to the jQuery team! v1.2 brings in heaps of great new features that were previously in various plugins. Well done!
Je vous aime!
Merci
I download the jQuery Minified file, and its size is about 45kb, not 14kb. What’s wrong?
Keep up the good work! Another round of applause…Cheers.
@arphen: The still can use the packed version.
But I using a minified and compressed version is more efficient.
There is different way to serve your file compreesed. You can use php to serve static compressed files and setting the header, or let your webserver compress them. With apache 2, mod deflate and mod headers, you have to had the following directive in httpd.conf or .htaccess:
<IfModule mime_module>
<files *.js>
ForceType text/javascript
</files>
<files *.css>
ForceType text/css
</files>
</IfModule>
<IfModule headers_module>
<IfModule deflate_module>
# Netscape 4.x
BrowserMatch ^Mozilla/4 no-gzip
# For browsers that pretend to be Mozilla4
BrowserMatch \b(MSIE|Safari) !no-gzip
# IE5.5 and 6.0 has bugs
BrowserMatch \bMSIE\s(5\.5|6\.0) no-gzip
# IE 6.0 after SP2 may not have gzip bugs!
BrowserMatch \bMSIE.*SV !no-gzip
# Some version of Opera pretends to be IE6
BrowserMatch \bOpera !no-gzip
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
Header append Vary User-Agent
</IfModule>
</IfModule>
Thank you for all your work!
You make my life easier!
Brilliant work. The new enhancements are just exactly right for what I was missing in the 1.1.x series. Do you read my mind when I’m sleeping?
thank you, thank you, thank you.
oh yah and wow, jquery community is super! sure to be used in many projects to come, simple as simple.
_/-0_
Cant wait to get using it, massive thanks to everyone!
It got too big with 26K, sorry. That’s a 30% increase in size since 1.1.3 while I don’t need all those features all the time. I like javascript libs like this, but not over 20K.
Pingback: Learning jQuery » Upgrading to jQuery 1.2
Sweet, jQuery rocks :)
I’m gonna convince the others in a project at work that we use this instead of crappy Interface.
Kudos!
Pingback: commadot.com » Blog Archive » jQuery spring cleaning
Great news!
Bit confused with recent svn perturbations, but now I’m really happy to see new dot-number release
Really rocking man!!!
In simple words i would say to other libraries should think again!!!
Keep progressing!!!
can’t wait it! It’s cool
Awesome!!!
Waiting to see the new UI
Sunday :)
So soon…. I don’t think I can keep hitting the refresh button anymore
What time on today is UI due out? :)