Image enhancements with jQuery
If you’re new to jQuery, you might not know that it has a very extensible plugin architecture. That’s not to imply that it’s a complicated one; it’s not!
One of the popular features of jQuery is the built-in effects library. Using jQuery’s plugin architecture, a number of smart people have taken the built-in effects one step further, creating some very pleasing modules for image enhancement.
Three to check out:
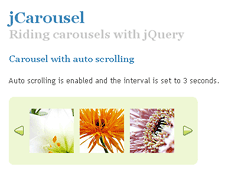
jCarousel
http://sorgalla.com/pages/jcarousel.html

jCarousel by Jan Sorgalla displays image thumbnails in a horizontal or vertical component. Configuration is pretty straightforward, and sufficient documentation is available on the plugin page. jCarousel can tie into Flickr, load static images, or dynamically load via AJAX.
Interface
http://interface.eyecon.ro/ [main]
http://interface.eyecon.ro/demos/slideshow.html [slideshow demo]

Interface Elements by Stefan Petre has a slideshow component for displaying individual images. Fade-in/fade-out between numbered images with next and previous links. Very usable overall, sharp look and very professional feel.
Thickbox 2.0
http://jquery.com/demo/thickbox/

Cody Lindley recently updated Thickbox to version 2.0, so if you haven’t yet, give it another look.
Browse the full list of plugins to find more enhancements for your projects.
Pingback: sorgalla.com » Blog Archive » jCarousel starts getting attention