The jQuery Foundation exists to support web developers in creating web content built on open standards that is accessible to all users. We accomplish this through the development and support of open source software, and collaboration with the development community. The Foundation houses open source projects that are essential to this vision.
What we’ve accomplished
We’ve always been known for our namesake projects and their excellent documentation. In the past year, the jQuery Foundation has continued its quest to ensure that web developers have the tools and information they need to get their jobs done, beyond just jQuery, jQuery UI, and jQuery Mobile.
The past few months in particular have been incredibly productive. In October, we adopted the jQuery Mousewheel plugin. In December, Google transferred ownership of the Pointer Events Polyfill (PEP) to the jQuery Foundation. Finally, in January, we announced adoption of the Esprima project, a JavaScript parser that is used by dozens of developer tools. We’re working to foster the continued development of all of these projects, and welcome contributions from the community.
In 2014 we started work on the Chassis project to create an open standard for CSS libraries. We’ve had discussions with developers from Topcoat, Zurb Foundation, Filament Group, Cardinal, Famo.us, Yandex, WordPress, Automattic, 10up, 960grid, Unsemantic, jQuery Mobile, jQuery UI, Intel App Framework, Cascade CSS, Portland Webworks, Adobe, Hulu, and Bootstrap. We’re looking for additional contributors and input from the community about what you want in a CSS framework.
Our year by the numbers
Today, the jQuery Foundation hosts 45 open source repositories at GitHub. These include both code and documentation.
If you need evidence that jQuery Foundation projects are used everywhere, look no further than our Content Delivery Network (CDN) powered by MaxCDN. The 290 billion requests in 2014 transferred nearly 11 petabytes of data. That, of course, does not include the requests for locally hosted copies of jQuery and to other CDNs such as Google, Microsoft, or CDNJS. No doubt the overall number of requests is in the trillions.
Even the best code project can be unusable without good documentation. Web developers don’t just tell us our documentation is good, they tell us that it’s excellent. There were 149 million page views of jQuery Foundation documentation in 2014, coming from 230 countries. All of our documentation sites are available on GitHub so that developers can open issues and make pull requests to improve them. Open source isn’t just for code, it works equally well for documentation!
The jQuery Foundation also hosted, licensed, and participated in 10 events around the world during the past year, including jQuery Conferences in San Diego, Chicago, Vienna Austria, Toronto Canada, and Oxford England. These events always include a wide variety of subjects, and are not just about projects hosted by the jQuery Foundation. The common thread in all the conferences is that they cover topics that web developers should learn in order to do their jobs well.
Future plans
This year we will continue to drive standards forward based on the needs of web developers. Our participation in groups such as EcmaScript TC39 and the W3C has given web developers a say in this process that, until recently, was primarily controlled by large for-profit companies and browser makers. We also plan to increase our participation in the Unicode Consortium as we ramp up our investment in Globalize, so that developers can easily make their software usable worldwide.
Our recent adoption of Esprima highlights another area where web developers could use some more help: development tools. The tools landscape for processing JavaScript, CSS, and HTML is incredibly fragmented. There are multiple processes for authoring, creating, modularizing, and consuming JavaScript, none of which have established themselves as a standard. There are more than a dozen package managers, each with its own unique set of advantages and drawbacks. We’d like to work with developers to settle on a smaller set of options that impose fewer burdens on both the producers and consumers of JavaScript libraries.
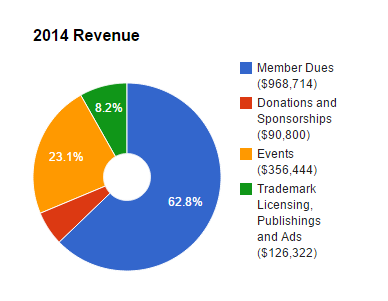
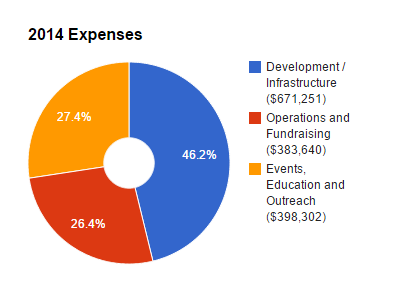
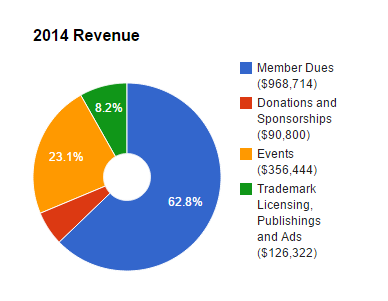
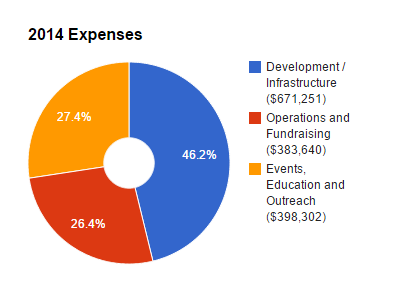
2014 Financial Information
Thanks to generous contributions from members and sponsors, we were able to fund a variety of activities that gave back to the cause of open source. The majority of our investments were dedicated to fostering development of jQuery Foundation projects and furthering the use of those projects through events and educational opportunities.


Acknowledgments
We’re proud of the accomplishments of the jQuery Foundation, all of which were realized by the continuing hard work of our team members. Many thanks also to the web developers who take the time to report issues, fix documentation, or contribute code patches. By improving jQuery Foundation projects, you’ve improved web development for everyone.
We’re also grateful for our jQuery Foundation members and their support. In the past year, companies such as IBM and Famo.us have joined and provided resources that allow us to accomplish our mission. Let’s all go out and do even more in 2015!