The State of jQuery 2014
The year 2013 was an incredibly exciting one for jQuery. As jQuery celebrates eight years of supporting web developers, it’s time for our annual review. I’m pleased to say that we achieved a lot in 2013 and have some great plans for 2014!
New Leadership
In November, Kris Borchers became Executive Director of the jQuery Foundation as successor to Richard Worth. Kris has been a jQuery Foundation board member and a long-time jQuery contributor, so he understands the mission of the Foundation well. We welcome Kris, and thank Richard for his work in shepherding the Foundation through its first full year of existence.
Continuing Growth
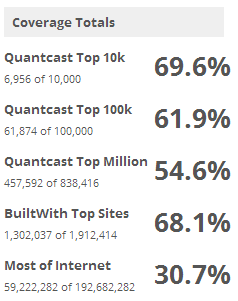
It seems impossible to believe there are still web sites that don’t use jQuery, but the statistics at builtwith.com show there are fewer and fewer of them. jQuery’s core library is used by more than 61 percent of the top 100,000 sites, up 10 percent from last year. Growth is also strong in other jQuery Foundation projects such as jQuery UI, which is now used by nearly one-fifth of top-10,000 web sites.
New Environments
jQuery is also used in a lot of places that can’t be identified through a web crawl. You’ll find jQuery anywhere web technologies are used, not just the public Internet. That includes Google Chrome add-ons, Mozilla XUL apps and Firefox extensions, Firefox OS apps, Chrome OS apps, Windows 8 Store apps, BlackBerry 10 WebWorks apps, PhoneGap/Cordova apps, Node.js, and even the Sony PlayStation 4. By supporting these technologies, we’ve made it possible to take advantage of jQuery knowledge in many places other than just browsers and web pages.
Future-Oriented
In January 2013, we released jQuery 1.9; then jQuery 2.0 was released in April. These two versions dumped old APIs that were making jQuery bigger, slower, and harder to use. jQuery 2.0 went a step further and dropped support for environments that don’t support newer standards, such as Internet Explorer before version 9. From an API standpoint, the two behave identically, though; web developers can update to the 2.x branch whenever those older versions of IE are no longer important to their web pages or apps.
Backwards-Compatible
We knew that removing some old functionality from jQuery core could make migration slow and difficult; after all, a lot of code on web sites was written years ago and the people who wrote it are long gone. That’s why we created the jQuery Migrate plugin to identify code that was using the features we removed. Better than that, it allowed most of that old code to continue to work by shimming in the old behavior. It’s a great tool for keeping a site running while things are being updated, although we don’t advise using it for a long-term fix.
jQuery Served Your Way
With jQuery being used in so many environments, we want to make sure it fits with their workflows and conventions. So, we’re adapting by making jQuery available on both the npm and Bower package managers. This makes it easy for just about any JavaScript-based project to keep jQuery dependencies up to date. Last year’s refactor of jQuery core into small modules also lets developers create a custom build that removes features a project doesn’t need, to reduce the download size.
Keeping it Simple
We haven’t forgotten, however, that most developers keep things simple and just include a copy of the standard jQuery build using a <script> tag. So in 2013 we upgraded our content delivery network (CDN) thanks to a generous donation from MaxCDN. The jQuery CDN is now better than ever and supports the https protocol for delivering all files.
Advocating for Developer Needs
jQuery’s use of a convenient and browser-independent layer around the cumbersome DOM interfaces is one reason for its popularity. As Simon St. Laurent put it, “jQuery is how the web routes around broken API design.” But we don’t want the DOM API repair business to be our full-time line of work. People should be continuing to use jQuery because it’s a powerful way to implement designs and provides a vibrant ecosystem of useful plugins, not because the native DOM APIs are broken, verbose, or inconsistent. That’s why we participate in the standards process through bodies such as the W3C and ECMA.
Let’s Keep Innovating!
Over the next few days, posts on this blog will be counting the ways that the jQuery Foundation is improving the web developer community, in keeping with our mission. If you see something that interests you, we invite you to get in touch with us and participate!
Dave Methvin
President, jQuery Foundation

You are awesome guys!
Keep on doing what you are doing!
Thanx you for all your job.
Those are awesome percentages for the use of jQuery… thanks to everyone for helping jQuery succeed – I use it constantly!
Please keep updating..
jQuery really changed the web-developers’ life!
Keep up the great work!
jQuery remains the very best Javascript framework.
Ever.
Period.
Keep up to awesome work guys!
Keep up the great work guys, you’re awesome! jQuery is the most useful tool in my arsenal.
Can’t wait to see what the future brings to web development! :D
You have already change the game of web app. Time to beat the native app!
I’ve used jQuery a lot but it doesn’t seem “impossible” to me there are sites out there that don’t use jQuery. I’ve been to the last couple of jQuery UK conferences and there have been many talks on how the common set of browsers now have script support good enough to achieve a lot of things without jQuery and that it should be used if you end up using too many pollyfillers. jQuery is a tool that should be used then you need to use it, not just thrown in willy nilly and plugged with x amount of random plugins without thought.
I have to agree with @ScottReed – Even in the jQuery space, there are ZeptoJS and the mini jQuery that comes with AngularJS… Not everyone needs the kitchen sink, and it’s nice to see jQuery being broken down into build features for those that don’t want it all… 2.0 is a nice start.
Another interesting point would be, if a site’s JS was run through closure, how much is obscured/abstracted away to the point it doesn’t detect as jQuery anymore. Though this is less likely.
There are also other toolkits, Dojo, ExtJS, etc that have their own interactions… Not to mention a bit of a resurgence in static site generators, and minimal JS
I really like jQuery a lot… but sometimes bringing in > 70k of JS for some small interactions just isn’t practical or necessary.
Jquery is also used on hundreds of thousands of other servers not tracked by builtwith, because it is packaged with popular open source projects. For example Piwik http://piwik.org the open source alternative to Google Analytics uses Jquery since the first version!
Thanks Jquery team, you rock.
It is truly unfortunate that jquery stopped to support crappy browsers as IE 7-8. Agreed that these were and still are a step back for evolution, marketing dictates the developper needs. We still need to support the retarded browsers. Therefore we won’t be able to upgrade jquery till year 2017, probably… Sadly.
@Luc – They haven’t stopped support, you just have to stay on the 1.x branch.
ohh man, tks for this jquery post.
i love jquery.
i use jquery in my project’s
jquery the best framework
tks, hugs for brazil