jQuery UI v1.5 Released, Focus on Consistent API and Effects
Additionally, an issue has been found in ThemeRoller that causes the downloaded images to be default images in most cases. The issue was fixed now, and we also suggest you to try out downloading your theme again.
jQuery UI 1.5: Rethinking Our Approach to UI

When we first started with the UI project, we set out to build a generic, basic, and simple way of adding and extending core interaction to DOM elements. However, we soon found that our approach wasn’t working for UI. Using the “simple” approach, we were only able to serve simple interaction modules, but not full featured UI widgets. The second problem was that some plugins came from external sources making the UI suite seem disjointed and inconsistent.
All of this occurred right after we released 1.0 and we immediately realized it was time to reconsider our path. We had to find a approach that kept the simplicity of jQuery while making it possible to add full featured widgets to UI. We also already knew that something very simple to use is very challenging to develop. The first task was to build a generic API that allowed for maximum flexibility while being amazingly simple. The next task was making it similarly simple to develop plugins for that API.
One API to Rule Them All
What we came up with, was an API that removed 95% of our exposed methods, and kept only one single overloaded method per plugin. For example:
- $(“div”).draggable() creates a draggable
- $(“div”).draggable(“destroy”) destroys it
- $(“div”).draggable(“method”) calls another method on the plugin.
The new API also makes all callbacks behave similarly, exposes the default options for each plugin and intelligently cleans up plugins using remove(). We also made it possible to update plugin options on the fly, and added smaller updates that make UI feel like one suite.
In order to make this happen, we removed the jquery.dimensions.js (which can now be found in jQuery core), the ui.mouse.js and the *.ext.js dependancies, introduced a ui.core.js (which includes many useful helpers) and created the jQuery UI widget factory which makes creating a new plugin for UI amazingly simple while making it very difficult to break the API.
Stability, Debugging, Testing and jquery.simulate
It was extremely important that jQuery UI v1.5 was not only feature-rich but also stable. We took several steps to greatly improve our debugging and testing including the setup of our own dedicated bugtracker with jQuery UI specific version and milestone targeting. We also invested a lot of time into new unit tests (archive) that make use of the jQuery test suite QUnit. Finally, we created jquery.simulate.js, a plugin specifically designed to fire true browser events. This means, you can actually tell the plugin to pick up your draggable, move it to a certain position and release it again, just if you’d be talking to a real testing person.
The Need for Effects: Enter Enchant
One of the great things in being able to take a step back is that it offers a totally different perspective on what a full-featured UI solution should offer. While jQuery UI v1.0 was currently offering a nice suite of UI controls, users were in need of solid effects like those offered in libraries such as script.aculo.us and jQuery UI’s former inspiration, Interface. Unfortunately, Interface was no longer being updated which left a bit of a hole in terms of effects; hence a new project called “Enchant” was born. Originally planned to be released as a complementary library to jQuery and jQuery UI, we realized that it made perfect sense to merge Enchant with jQuery UI allowing users easy access to advanced effects and UI controls from one solution.
We’re proud to announce that Enchant is now a part of jQuery UI and jQuery users now have a unified solution for their effects and UI needs. The jQuery UI effects can be used standalone or together with UI and have a separate core which extends the jQuery core to introduce advanced easing, class transitions (morphing) and color animations. All effects are tightly integrated into the main API and can be used as standalone ( $(..).effect() ) or directly from within jQuery methods you already know ( hide()/show() ).
Overall, we already have more than 15 ready-to-use effects for you to use in your projects, not only those provided by script.aculo.us (blind,bounce,drop,fold,slide …), but also fresh, new effects (transfer, explode. clip, scale) that make jQuery UI a great library enhancing your applications!
As promised in one of the last blog posts, it comes with a complete documentation and a combined demo page to let you see them in action.

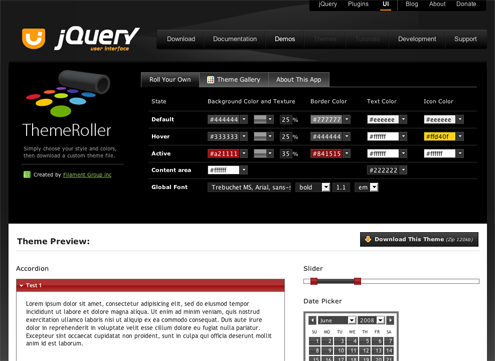
Roll Your Own Themes: ThemeRoller!
One of the first things that a user typically wants to do when using new UI controls is “skin” them to match their site’s color schemes. Obviously, when you have UI controls from varying sources, the ability to provide a consistent “theme” across all controls becomes much more difficult since most component authors have their own method of skinning their controls. We took a serious look at this and made it a priority to have a consistent default theme that users could use as a template for customizing jQuery UI’s set of widgets.
We reached out to Boston-based Filament Group for some help in this and they were all for it. Being very invested in jQuery, they saw this as a great opportunity to further help the project. Well, what went from an discussion outlining a single default theme quickly blossomed into jQuery UI’s killer app; ThemeRoller.
ThemeRoller offers a unique approach to theming UI components specifically built for jQuery UI. With ThemeRoller, you can create your very own theme for your project within minutes. It’s completely intuitive, comes wich rich controls to change the color and design of each state, and then previews your theme with the actual UI components as you work!
You now have literally millions of combinations to chose from. Any theme you create can be reached by copying the URL at any point in your progress; and after you’ve played with it enough, you can click the download button and a ZIP package is generated with the css file, the images and a demo page.
In addition, ThemeRoller also includes a theme gallery to browse for downloads and inspiration. Creating a theme for your application doesn’t get any easier than this; it’s simply that amazing.
We really want to extend our deepest gratitude to the amazingly talented folks at the Filament Group for creating this amazing application.
Oh and by the way, you can also reach ThemeRoller by direct URL at: ThemeRoller.org. If you want to know more about this great app and how it’s done, visit the excellent blog writeup by Filament Group! (archived)
Plugin Stabilization and Enhancements
The biggest improvements and changes were done on individual plugin code. Almost every plugin has been completely rewritten from scratch to optimize stability and performance and every plugin now comes with a bug changelog. We also focused heavily on enhancing options and increasing flexibility (e.g. connecting sortables to draggables) to allow our plugins to be used in almost every environment.
The best way to get a full feel for every enhancement to jQuery UI’s components is to review the changelog. It’s fairly extensive and gives an indication of the incredible effort put in by the UI team. In the near future, we’ll be creating postings and articles which outline the newest features of UI’s components. In the meantime, we suggest you read our blog post about jQuery UI 1.5b, which explains many of the mouse interaction changes (sortables, draggables, slider), and dig through the documentation and the changelog yourself.
Downloading
jQuery UI v1.5:
Final Release: http://ui.jquery.com/download
You can also checkout the full release of jQuery UI v1.5 from the Subversion repository.
There’s more to come!

This has truly been an amazing effort and we’re very proud to be able to offer a comprehensive UI solution to the jQuery community.
We’re already planning the next release and have a huge roadmap that contains plugins like grid, tooltips, menus, colorpickers, autocompletes and much more. Many of them are already done and commited code-wise. We’ve also planned plugins using new technologies like Webkit’s css transforms (see the recent coverflow plugin), so stay tuned.
None of this would’ve been possible if not for the amazing efforts and dedication the jQuery UI team. They’ve dedicated so much of their personal and professional time to create this amazing library and they deserve so much credit for their hard work. We also want to thank the jQuery core team, with whom we worked closely together to integrate many needed features into the jQuery core itself.
Last but certainly not least, we want to give a VERY special thanks the Liferay staff, who invested countless hours into the development of the new UI website, and with whom we worked closely together to stabilize jQuery UI for all kinds of enterprise situations.
Thank you for all of your support,
Paul Bakaus & the jQuery UI Team
Paul,
My congratulations on the release! Very hard work with a superior result!
Congratulations.
But you need to fix the download link – there’s a dot at the end of it which gives a 404 error.
Also it’s still RC1 on the page (and download) – not a final release.
But apart from that – good work.
Wow, great work. I can’t wait to give it a try.
A fantastic theme builder… :)
Pingback: rdworth.org » jQuery UI 1.5 Final Release
It’s amazing!
Good stuff, I’ll wait for 2.0 because it seems the project still in flux.
A single but huge : THANK YOU !
It’s fantastic !
Thanks for the amazing work guys!!!!!!
Pingback: Bram.us » jQuery UI 1.5 Released!
Congratulations. I really appreciate this work. I know its a mammoth undertaking.
i wonder when ui/jquery authors write a real ui toolkit, including tables/grids/forms. It’s useless for a real project now.
Who cares about Safari 2
I’m running with it
great job I know what time it is;)
Great release! This library continues to amaze me. Keep up the good work!
Two words for the team: AWE-SOME.
Congratulations for the wonderful work!
Pingback: jQuery News: UI 1.5 and jQuerify Bookmarklet » thecrumb.com
Wow! Truly impressive work on so many fronts! Thanks for continuing to bring innovation to the Javascript world!
Awesome work guys!
My congratz to the outstanding UI Team!
Pingback: jQuery UI v1.5 Released, Focus on Consistent API and Effects | .Net
Pingback: One for the Designers
Pingback: jQuery UI 1.5 | commadot.com
Mindblowing! Thanks so much! =o)
Going to:
http://jquery-ui.googlecode.com/files/jquery.ui-1.5.zip
Inside the .zip file there is “version.txt” which says “1.5rc1” isn’t this incorrect?
Also I am confused about the naming convention used for the files, as I believe all the effects be in a seperate directory called “effects” as one is not dependent on the other and they are seperate packages now… Again with the theme downloads, instead of there being “jquery-ui-themeroller.css” it should be called eg. “smoothness.all.css” following the naming conventions used in the flora theme.
Ultimately though, I believe that file structure should be something like:
/jquery/jquery-1.2.6.js
/jquery/demos/
/jquery/themes/
/jquery/tests/
/jquery/plugins/
/jquery/plugins/effects/
/jquery/plugins/ui/
The use of the plugins folder is useful as other jquery plugins just go in there, which is what enchant and ui are…
Also one last one, jquery uses “jquery-1.2.6.pack.js” however, UI uses “ui.core.packed.js”.
Pingback: Chanel’s Blog » Blog Archive » New Version of jQuery UI
Congratulations!
A hard work with a seriously great result!
Following on what I said, it is only the version number inside “version.txt” that is incorrect, all the files are the correct version.
And I forgot to say what a wonderful job the UI and jQuery team are doing, I am using jQuery UI in my own projects, and all of this is a fantastic move in the right direction. Congratulations and thankyou.
Enormous !
very good!
About themeRoller, some little problem with IE:
1. there’s a gap between tabs and content (ie6 and ie7) http://img241.imageshack.us/img241/2061/ietabslp5.jpg
2. slider alignment (ie6 only) http://img136.imageshack.us/img136/8296/ie6sliderak8.jpg
3. ie6 and ie7 :no active color when pressing buttons in dialog and days/next/previous in calendar.
4. In ie6, also no hover color.
Maybe 3 and 4 are normal and requires some jquery magics?
ops….sorry for the big image.
I also noticed no over in accordion (ie6)
thanks you very much! :)
The version.txt file in the development bundle still shows “1.5rc1”
I’m sure this isn’t the place for bug reports, but…
Under the “Drag prevention for pre-defined elements” heading in the “Draggable” section, I think you need some kind of “return false” on the anchor tag, otherwise the browser shoots to the top of the page when you click the link.
I realise that it’s only a demo and anyone implementing it for themselves should take this into account, but it would make for a more usable demo experience…
Matt
@Benjamin Lupton, @travi Thanks for pointing out the issue with version.txt. I uploaded a new zip (jquery.ui-1.5.0.zip instead of jquery.ui-1.5.zip) with it fixed. That’s the ONLY difference between these two files.
Amazing work. Really.
Fabulous work. Congratulations to the entire team on an extremely well thought-out reworking of JQuery UI. My only quibble is that I think this work is worth a major version bump.
the download still doesn’t seem to work correctly. I selected YIU and the filename says .min.js
Or is this normal? Since when I tried it earlier it showed YUI in the file name..
@evrim – I wouldn’t say that, the forms plugin is superb, table sorting plugins are available either via the ext.js extensions and grids IMO should be done with your own HTML+CSS (plus $.resizable) but ext.js covers that aswell. As people write and submit plugins for UI using the API that kind of functionality will become available too. It’s not at all useless for a real project now.
That said I would love to see some examples added for the dialogue boxes. The ease of customising and using jqModal and the examples that go with that plugin would be great to see on the UI website.
One thing I don’t like about UI: datepicker ~60kb !? I was looking for a simple datepicker/calendar for JQuery and this one looks to me huge.
Maybe with new promised widgets (colorpicker / menu / etc.) we’ll see a lighter calendar.
However, congratulations for your good work.
Pingback: techfounder » Semi-colon mystery explained, jQuery UI released
Nice work! I haven’t used it yet, but I’m looking forward to it.
Pingback: antiprocess.net » Blog Archive » Linkit: 9.6. - 11.6.
Pingback: JQuery UI 1.5 released | Web Tool OnLine
Pingback: MooTools 1.2 | Ionut Staicu - Webdeveloper Blog
Fantastic job! I can’t help but comment at least on the demo page, the improvements are immediately noticeable. Earlier iterations of effects in JQuery, including Interface, had something lacking in terms of both stability and smoothness, especially in comparison to certain other javascript libraries. Trying out the demo page now, all I can say is wow! Congrats and a big thank you to the JQuery UI team!
I can’t get the theme roller to work properly in IE7, the theme gallery is non existant and has a javascript error and the theme designer interface is very slow and if you use the colour pick to fast / too slow it then breaks for all future use and won’t exit without using the esc key.
Also the demos could do with descriptions, the interface is flashy but not very user friendly, each scrolls around with no clue what it’s a demo for…
Other than that it looks good and I’m pleased to see it progressing.
is IE6 still supported by UI 1.5 ?
while trying the demos I’ve seen several problems…
Pingback: Around the web | alexking.org
Pingback: jQuery UI 1.5 - Rethinking UI | Ajaxonomy
Pingback: Learning jQuery » Introduction to jQuery UI