jQuery 1.2: jQuery.extend(“Awesome”)
We’re having a free one day conference this October and most of the jQuery team will be there. Come along, ask questions, and meet the people who build the library that you love!
This is a massive new release of jQuery that’s been a long time in the making – and it’s ready for your consumption!
We’ve put the full jQuery 1.2 release notes on a page of it’s own, since there’s so much to dig through. REMEMBER, features were removed in 1.2, so please be sure to read the notes on how to upgrade before doing so.
As always, there’s going to be bugs, so please submit them to the bug tracker and we’ll try to get them sorted out, right away. You can probably expect a minor bug fix release within the week to take care of any pressing issues.
jQuery 1.2 (Full Release Notes)
Download
jQuery 1.2: (How To Upgrade)
- jQuery Minified (14kb with Gzipping)
- jQuery Packed (26kb)
- jQuery Regular (77kb)
New Features
- Selectors
- :has(selector)
- :header
- :animated
- XPath Selector Plugin
- Attributes
- .val() Overhaul
- Traversing
- .map()
- .prevAll() / .nextAll()
- .slice()
- .hasClass()
- .andSelf()
- .contents()
- Manipulation
- .wrapInner() / .wrapAll()
- .replaceWith() / .replaceAll()
- Event Cloning
- CSS
- .offset()
- .height() / .width() for document and window
- Ajax
- Partial .load()
- Cross-Domain getScript
- JSONP
- .serialize() Overhaul
- Disable Caching
- Effects
- .stop()
- %/em Animations
- Color Animations
- Relative Animations
- Queue Control
- :animated
- step: Function
- Events
- Namespaced Events
- .triggerHandler()
- Internals
- Documentation Move
- Expando Management
Sunday, Sunday, Sunday!

This Sunday, September 16th, the brand new jQuery UI is coming to your town. Draggables, droppables, resizables, shadows, sliders, sortables, tabs, accordions, selectables, trees, and modals. All completely documented, demoed, themed, and 100% Free Open Source Software.
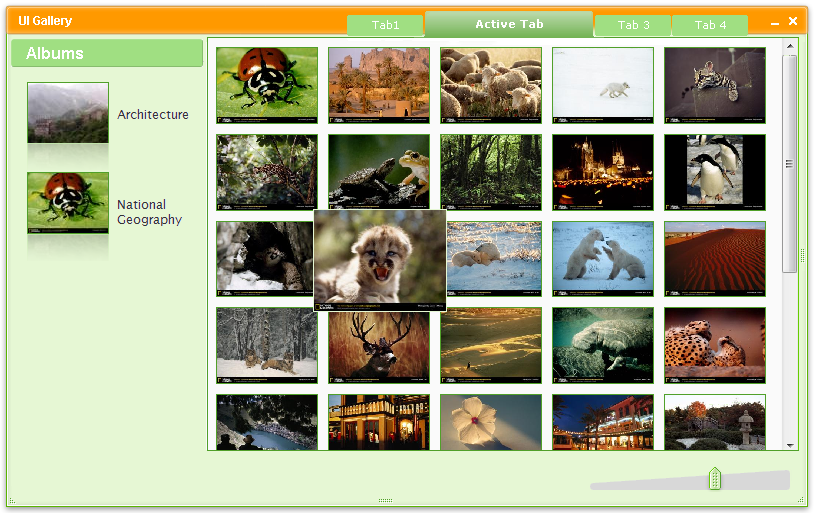
To whet your appetite, here’s quick peak at what you can look forward to:

Feel free to Digg this post.
im waiting :)
Yes, what time UI is going out? Here IS sunday, 3:50 PM, and can’t stop myself refreshing this blog homepage… You’d better consider time zones.. :)
im waiting too …
in what timezone does Resig live?
BTW: a friend told me that you get a new post faster if you hit the refresh button with your nose…
Lots of people waiting :)
lol, this is like standing in line in front of a store
i’m waiting too.
did someone stay in front of a store over night in a tent?
it is 17:30 in Europe.. maan been waiting for 10 hours now.. wake up John!! *g*
local time of the blog says 10:30, thats quite early for a sunday morning :)
We have 18:13 and can’t wait. ^^
Best regards from Germany
austria too …
I’m so ashamed I haven’t found a better use for my Sunday than queuing up for a javascript library!
I’m giving up now and coming back tomorrow. Have fun western USA…
daammnn can’t wait ;-)))
They’re working on it, check out http://ui.jquery.com
Something is coming ;)
Hey guys – glad to see you’re all so excited! Look for a release later today – probably roughly 11-12pm GMT -5 (Boston time). You can watch SVN and the http://ui.jquery.com/ and see our progress. Also, look for a slight redesign tweak of the main web site. See you all this evening!
Well done Jquery Team & John, Belgium is so happy :)
For some reason, the UI demos on the jQuery website work very weird for me on Mac..
Here’s a screenshot of the “Shadows” page on Mac Firefox (2.0.0.6)
http://img523.imageshack.us/img523/9498/jquerywebsiteoi6.jpg
It does this for the Sortables page as well.
Talking about Sortables, they don’t seem to work at all using Safari 2.0.4 and under Opera (9.23), it looks like the part of the screen is not redrawn or something… here’s a screenshot:
http://img443.imageshack.us/img443/1308/jqueryws2hs6.jpg
Also, none of the Sortables work for me on the dev.jquery.com… demos site
mootools is still better but congratulations for doing it anyway.
http://slajax.com
Wow, you’ve got some great features. Scrolling down your list, I’ve already come up with several ways I could use your code. I will be implementing them on my next project!
Hi to everyone !!! Penny Hardaway’s comeback to Maimi Heat, what do you think ?
%0D%0AA bikini or two-piece is a type of women’s swimsuit, characterized by two separate parts
Dialogs position is not centered under jQuery 1.2
very nice, will use in my project, thanks!
I swear…I remember when I first heard about this in September…I’m still waiting…I feel like I’m waiting in line for Playstation 4
thanks for the news
Great job , i like this script
Wow! The interface has totally been opened up. What a great list of new features.
nice job!
From where did you learn about this topic?
read more | digg story Posted in Useful stuff.
Just wanted to say thank you for working on improving jquery !