3d Universe with jQuery

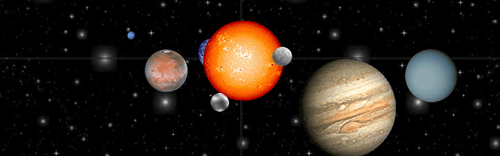
Will Jessup has just release a great demo of what’s possible with jQuery (and Javascript in general): A 3d model of the universe. Try moving your mouse vertically around the screen to see the universe at different angles, horizontally to make it rotate faster. All the images are courtesy of NASA.
Will used a lot of techniques to really simulate the 3d experience correctly:
- He adjusts the opacity and z-index of the images based upon the depth of the element.
- The height and width are also adjusted dynamically – but are all laid out using fontSize and EMs, allowing you to also simulate depth-of-field with text (in addition to static images or elements).
- The background moves based upon the speed, and direction, of rotation.
Also, take a look at his code for specific caching optimizations used (like saving a reference to a single jQuery object and calling it over and over, rather than re-querying on every rotation).
Be sure to digg this up as it’s a really great example of the power of jQuery.
There’s a bit of non jQuery code though…
document.onmousemove = function(e) {
if (window.event) e = window.event;
Which could instead be:
$(document).mousemove(function(e) {
Would be good if it worked in IE though.
yea, this was done on purpose to reduce # of $() queries and increase the speed. You’ll notice the jQuery css setting method was also removed, but remains in the code unused. IE support , ugh… i feel a sharp pain in my ass.
Reminds me on an example of the 3dhtml project:
http://3dhtml.netzministerium.de/examples/solarsystem3d.html
Be aware that’s only the inner solar system because we decided to draw to scale. The speed ratio of the movements should approximate the real ones. See http://3dhtml.netzministerium.de/ (4.4 Tutorial “SolarSystem3D”) for more information.
The overall speed is a little bit high, but in the old days computers were slow ;)
It does not work in IE 6.0.2900.2100.xpsp.050301-1521 :-(
When I click on any planet, I get the following:
Not Found
The requested URL /sandbox/jquery/solar_system/e was not found on this server.
Additionally, a 404 Not Found error was encountered while trying to use an ErrorDocument to handle the request.
Apache/1.3.36 Server at http://www.willjessup.com Port 80
Is this deliberate, as your rotator also does the same?
This is just amazing. Makes my little crappy Video Template I am doing with jQuery look like childs play.
This is an excellant example of what can be done with jQuery.
On a side note, I never realized how big Uranus was!!!
Another thought on a presumably rather easy to implement added feature: why not attach camera distance alteration to mouse wheel events? Pick a logarithmic scale for best effect. (Presuming the code is written in a fashion making that a less than huge addition.)
Great demonstration already, though! Hats off to ingenuity.
Are you using the canvas tag:
http://en.wikipedia.org/wiki/Canvas_%28HTML_element%29
..or are you using DOM for moving and resizing the images? I made a slightly-similar animation that uses plain vanilla JavaScript and DOM…
http://www.forestpath.org/demos/web_motion/WebMotion.html
…and what I found is that, apparently, anytime one of the DOM elements is moved or resized, the entire page is redrawn (?)
I could get away with this, for the most part, as long as the page was otherwise empty. But when I added the animation to a non-trivial HTML page, the frequent redrawing of the page caused the browser to be somewhat non-responsive, and slowed the animation down to a crawl.
I notice that the “3d model of the universe” animation has occasional lags. Same here. I experimented with real-time animation, but it made these lags look much worse, since the image “jumps” much farther after the lag. These lags may be an unavoidable part of the JavaScript event model.
In general, I found JavaScript to be poorly suited for animation of this sort. Haven’t tried the canvas tag yet (not well supported in IE last I checked), but it may be worth taking a look at.