The jQuery Project is Proud to Announce the jQuery Mobile Project
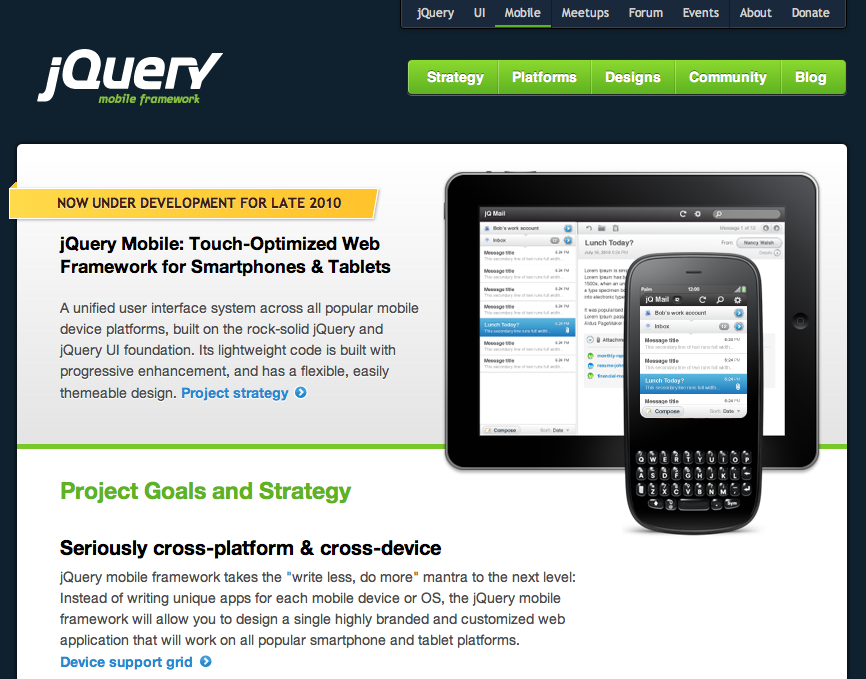
Mobile web development is an emerging hot topic in the web development community. As such, the jQuery Team has been hard at work on determining the strategy and direction that the jQuery Project will take. Today, we are proud to announce the jQuery Mobile Project. We’ve launched a new site at jquerymobile.com that publicly outlines our strategy, research and UI designs.
As always, we want to hear from you. We’ve created a new Mobile jQuery forum to collect feedback from the community. Please feel free to join in on the discussion and read more in the announcement.

jquerymobile.com website seems to be down
Thank you for sharing useful information that you have ..
Hello,
This has nothing to do with the article, but as the whole jQuery team seem to be dead on the forums, we need to try any way we have left :
The jQuery plugin site login has been DOWN for now almost a week. Developpers cannot accept their plugins in any way, or even use the site bug tracker.
This is starting to be – very – frustrating for us, even more with the deadly silence on the problem on the jQuery plugin forum.
SO,
If any moderator of the blog is still alive, would you PLEASE pass the message to the jQuery plugin team, in any way ?
Thanks in advance…
Good news!
As the mobile apps market has been growing fast lately, this will help a lot!
Thanks and continue your good work jQuery team!
Thank you, guys, for doing such a nice thing. I was searching something like that to make my site more mobile friendly.
Nice surprise, indeed!
Thank you again!
I am starting to develop mobile sites, and as jquery is my favorite javascript library this are really great news!
Very cool.
Have to agree with wayofspark.
We still cannot manage our projects, make releases or submit new jQuery plugins, for 10 days now. No response, no acknowledgment, nothing from the jQuery team.
This being the only way to even raise the issue (as thats broken with the accounts aswell).
Please see status of Plugin Repo here http://forum.jquery.com/topic/plugin-repository-status
jQuery has grown fast.
I’ll keep an eye out for updates, I’m glad to see the list of supported devices includes my fav Android =)
Regards
Isaac
Nice surprise,thanks.
So it’s only for smartphone browsers? If mobile here refers to smart phones, then what do you call regular cell phones? They ARE “mobile” too right?
OK, will this be purely device based on CSS or will it use JS to do some device detection? Seems like device, browser, and orientation will all be issues. Would love to help on beta and want the info so our skinning and custom OS libraries will be preset to work with the results.
@bob, if a phone is not a smart phone it VERY likely does not support JavaScript. This would mean jQuery is not going to run on it. Of course this depends on your phone. :)
I would love to use jQuery Mobile on my first application for mobile devices.